Add Code to Website
How do I Log into Zoho SalesIQ?
- Go to Zoho.com/SalesIQ
- Enter the login credentials in the sign in page, and click on the Sign In button.

How do I add Tracking and Live Chat Code to my websites?
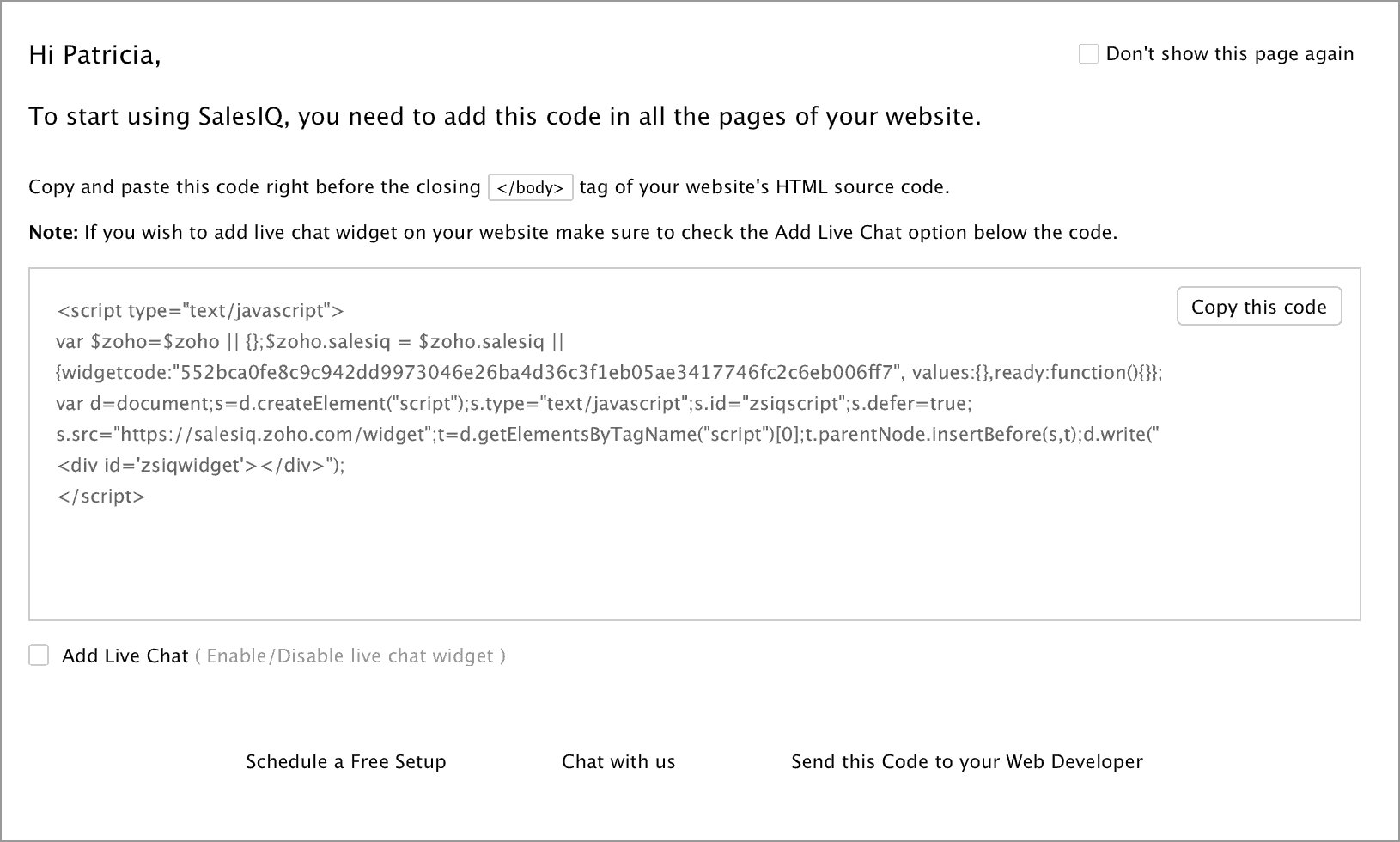
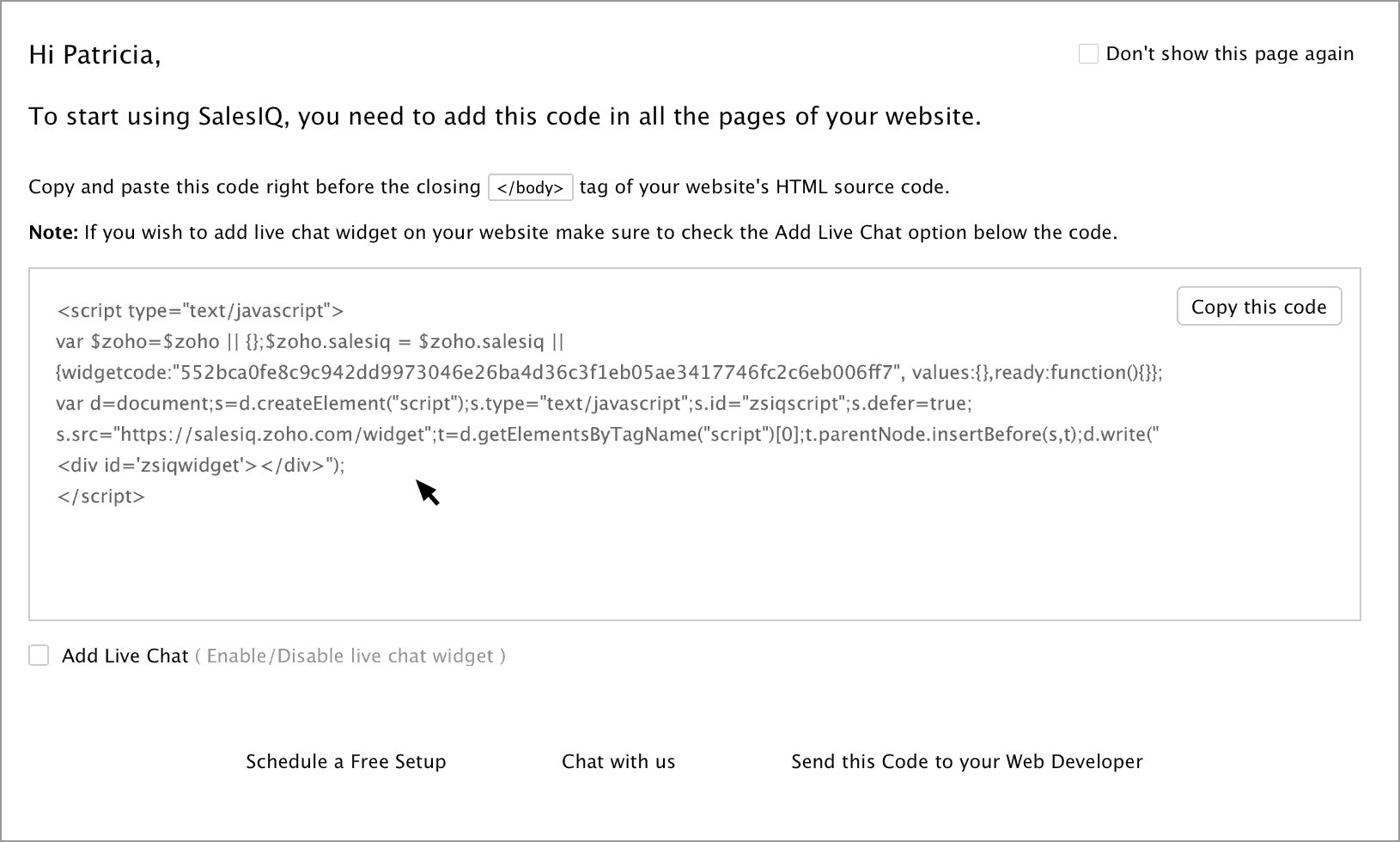
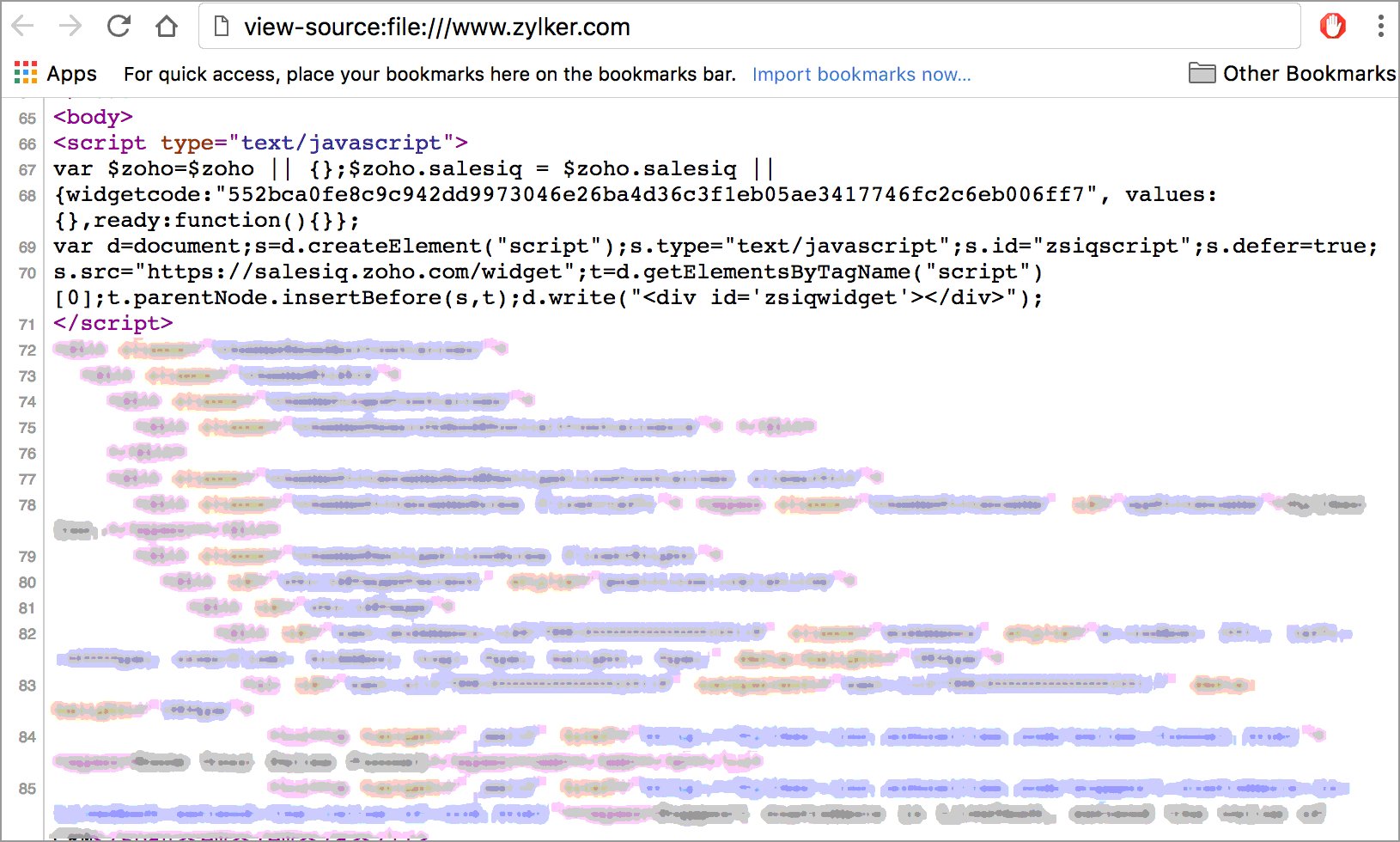
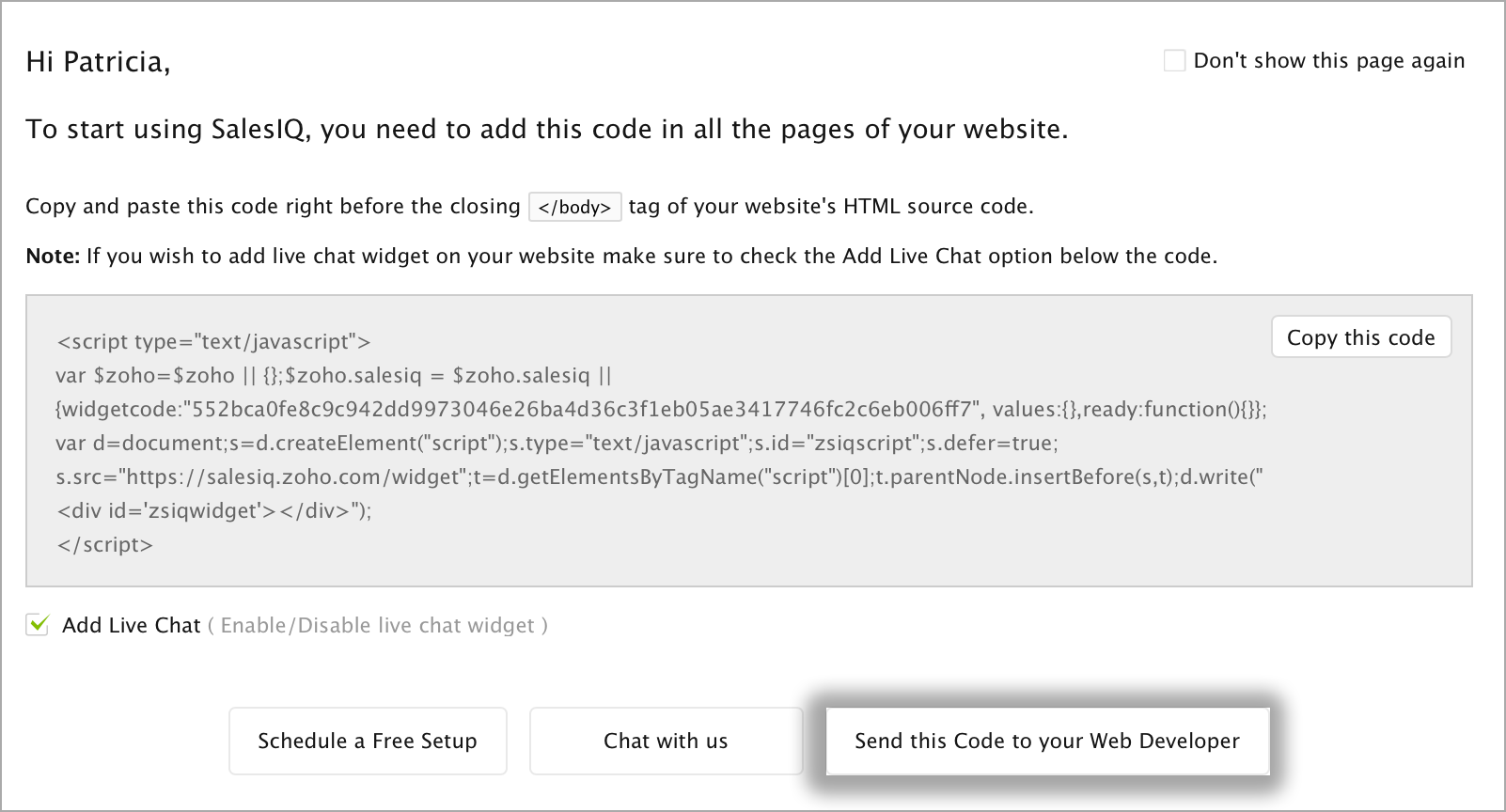
- The SalesIQ code will appear in the SalesIQ welcome page. You (or your webmaster) have to Copy the code from the welcome page.
- If you wish just to track your website visitors and not to insert the live chat widget on your website, then remember to uncheck the Add Live Chat box below the code snippet. By default, this option will be enabled/checked.
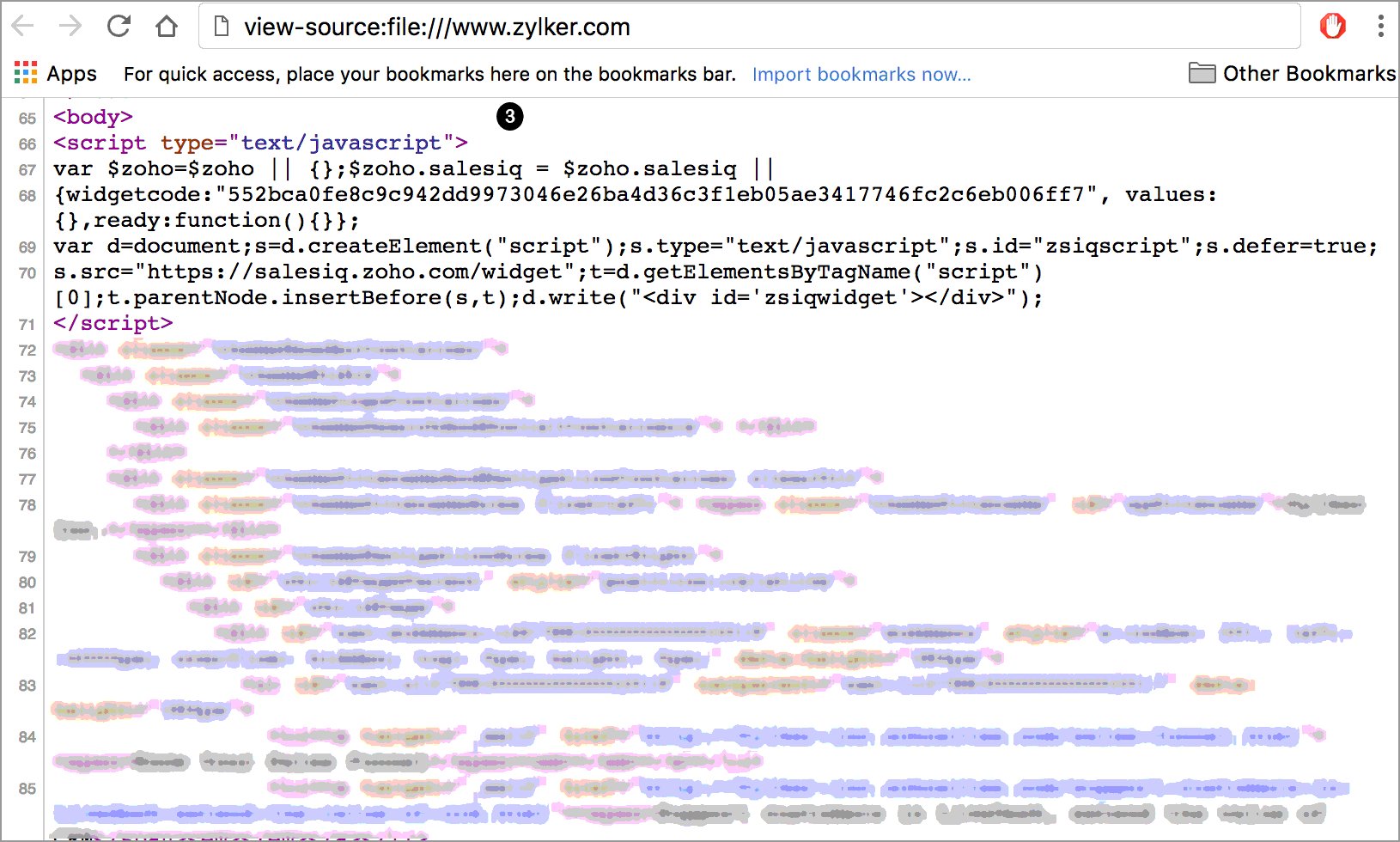
- In your website's source file, Paste the code snippet into your existing code anywhere before the </body> tag. Then, Save and Publish the changes made to your website. SalesIQ Chat will be ready for use!

How to load SalesIQ widget code asynchronously?
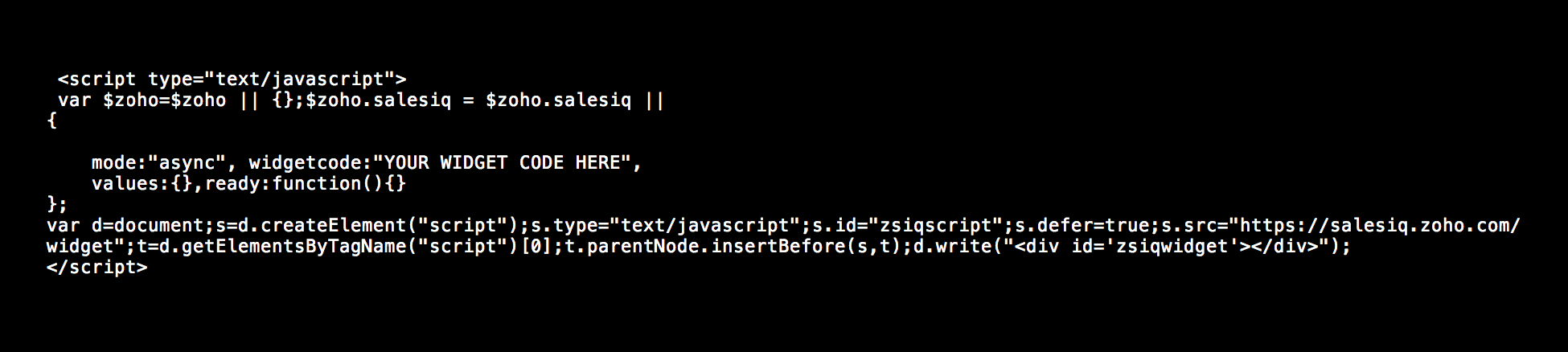
By default, SalesIQ widget code and your website code will be executed parallelly and interdependently. That is, the total execution time of your website source code is inclusive of SalesIQ widget code execution as well. To optimize and speed up the page loading time you can choose to add a parameter mode and assign async as its value in your widget code as shown below:

In doing so, the SalesIQ widget code will be executed asynchronously, and only after your website source code has successfully been executed. And so, you can make sure that there aren't any page loading delays.
How do I add the Visitor Tracking / Live Chat code of my choice on the website?
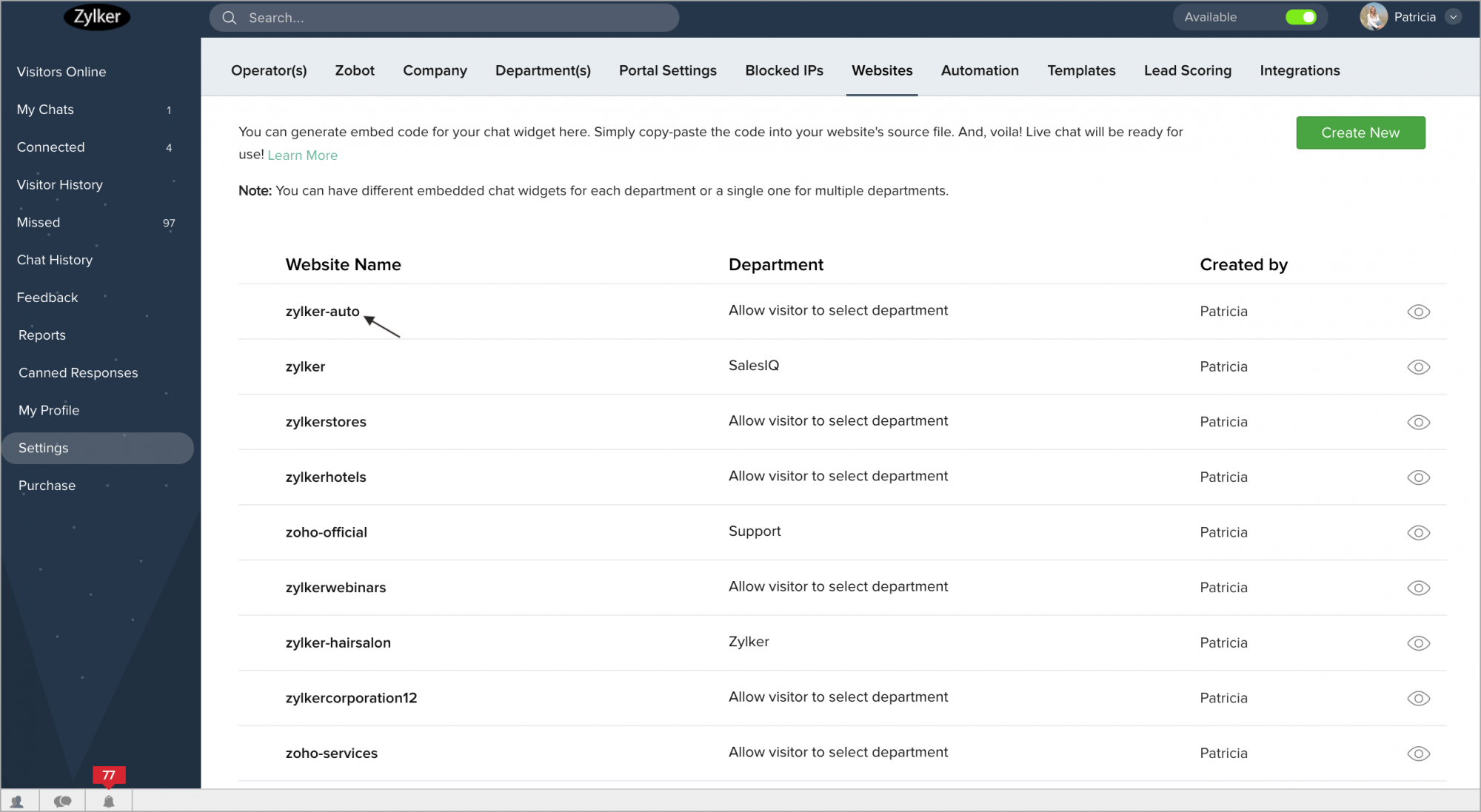
- Click Settings , In the Website section, click on the name of the Embed you are attempting to include in the page.

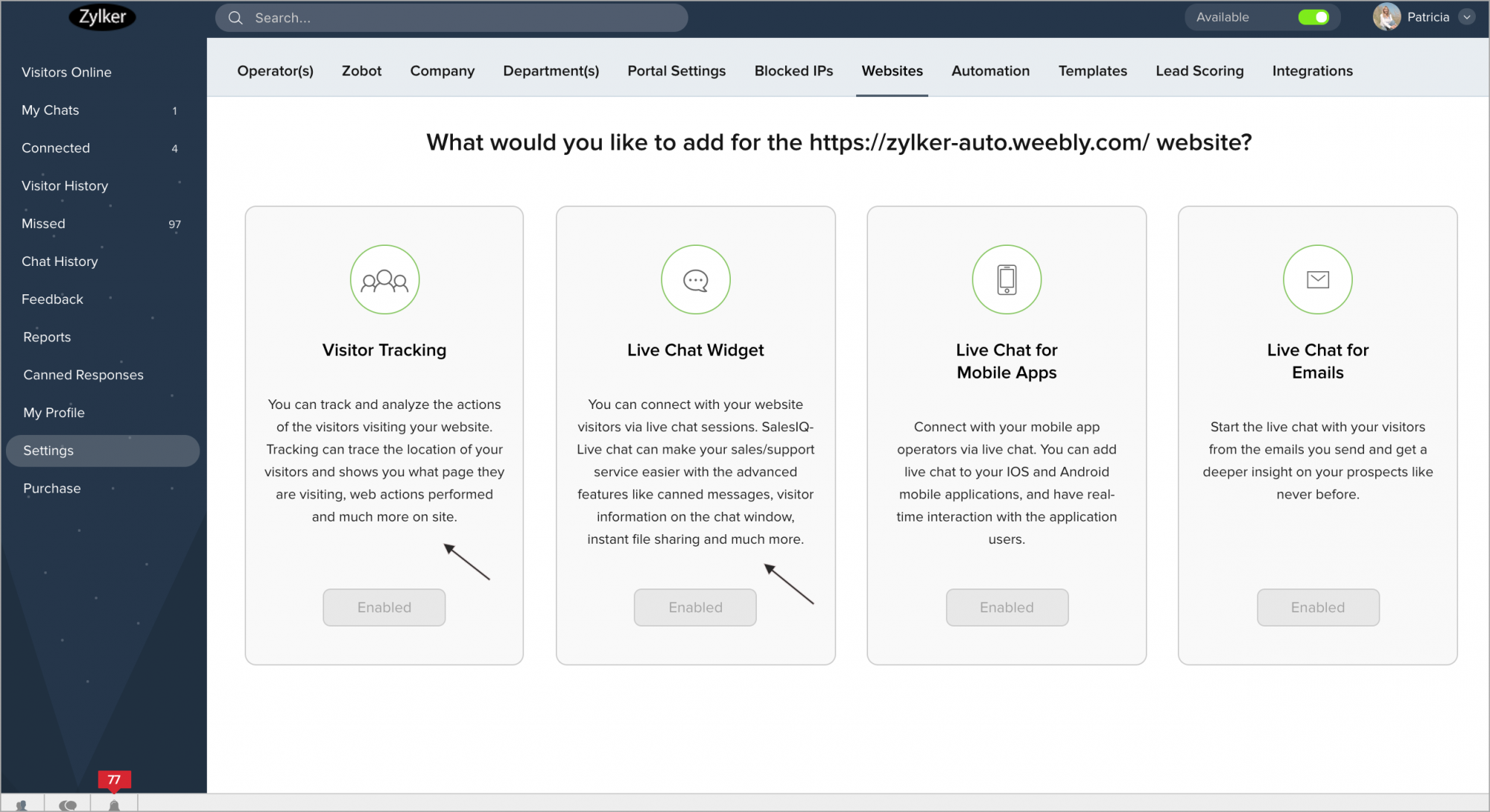
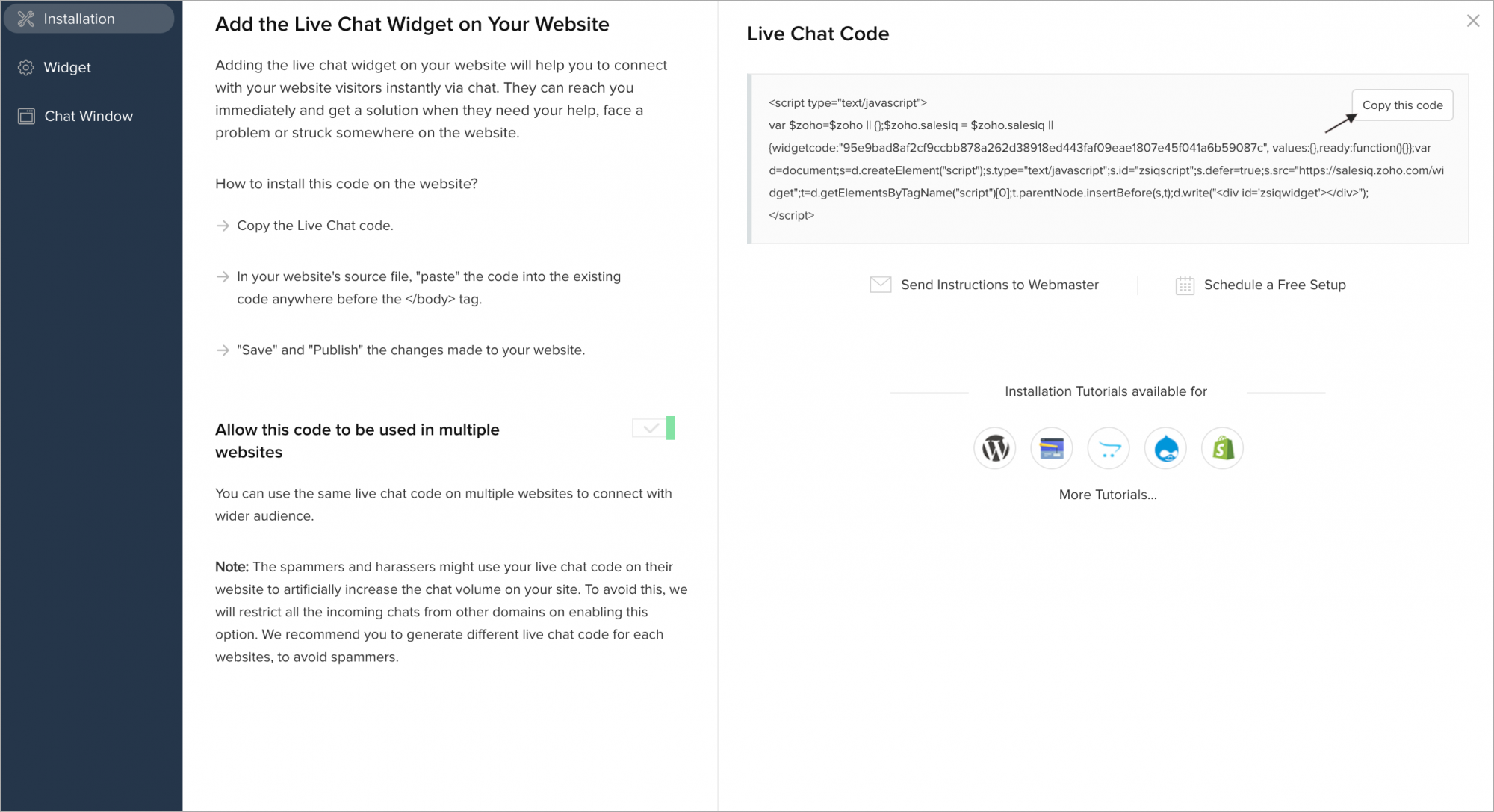
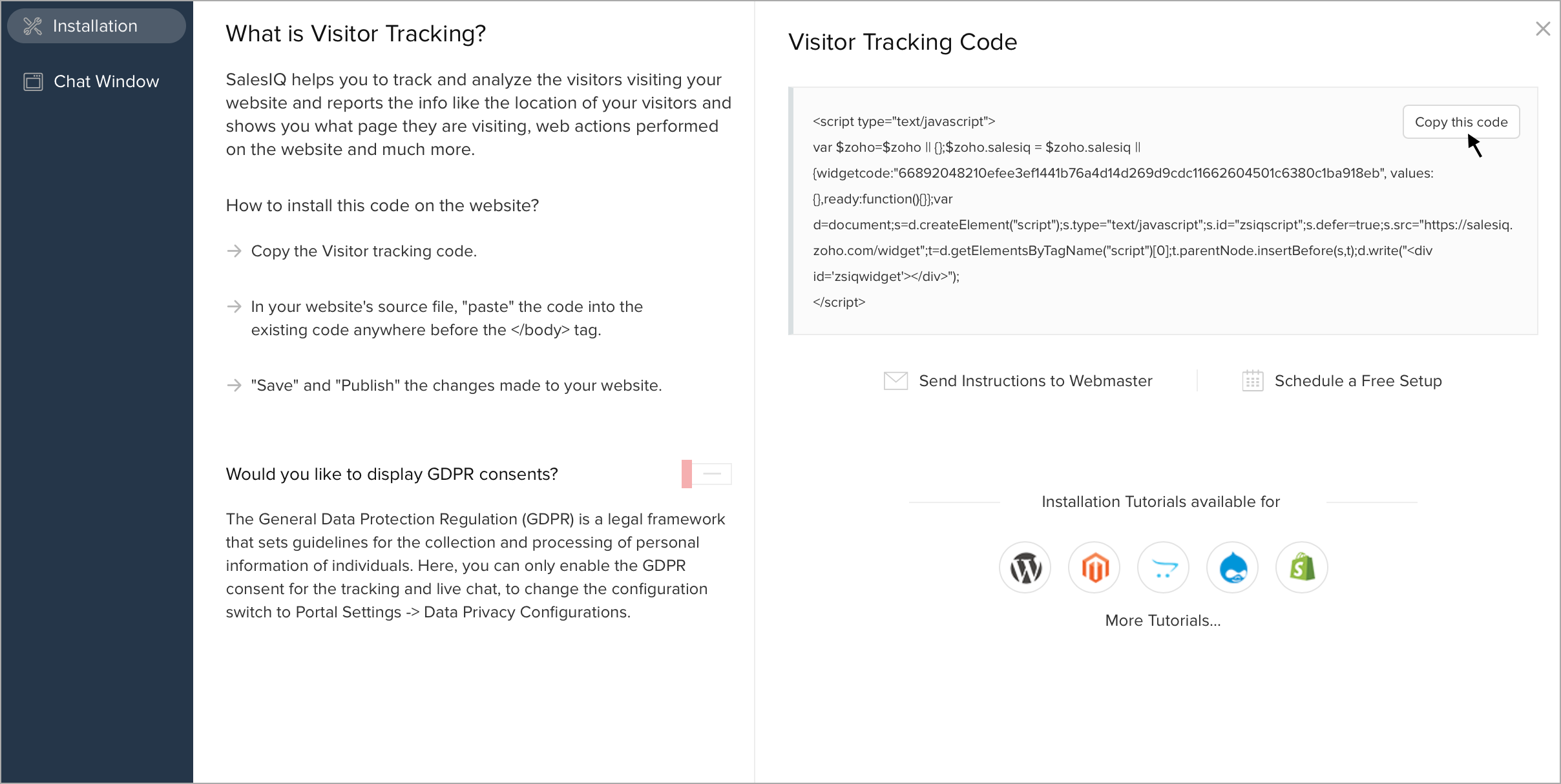
- You can track the visitor and add live chat widget on your website by clicking on either of these tabs. you can copy the code by the Visitor Tracking or Live Chat section.

You can now copy the code inside Visitor Tracking or Live Chat section.

- Then, on your website's source file, paste the code snippet into your existing code anywhere before the </body> tag. Then, Save and Publish the changes made to your website.
- The chat window is fully customizable . You can customize the proactive chat window in the Visitor Tracking section and the visitor live chat window in the Live Chat section.
How to enable only visitor tracking on your website?
If you wish to enable only visitor tracking on your site, then:
- Go to Settings > Websites , and choose a website name.
- Choose Visitor Tracking .
- Copy the code on the far right and paste on your website source code.
- Save and Publish the site.

How to disable only visitor tracking on website?
If you have embedded the Live chat widget code on your website, and you would want to disable tracking alone then follow these steps:
- Go to Settings > Website , and choose a website name.
- If you want to disable tracking and enable only live chat widget on your site, then click Disable on the Visitor tracking .
- And, choose the Live chat widget and copy-paste the code on your website source code.
- You can also disable the tracking here even after implementing the code on your site and refresh the website, the disabling will work.

If Visitor Tracking is not working on your website, then navigate to Setting > Website > Website name, and check if the visitor tracking option is disabled.
How do I share the Code with my Webmaster/Developer from the welcome page?
- If you don't have access to your site's HTML code or not comfortable with adding new code, then use the built-in link with each embed to send the code to your webmaster directly.
- You can mail the code to your webmaster by clicking on the Send to Webmaster button on the welcome page.

How do I share the code with my webmaster from the websites page?
- Click Settings .
- In the Website section, click on the name of the Embed you are attempting to include in the page.
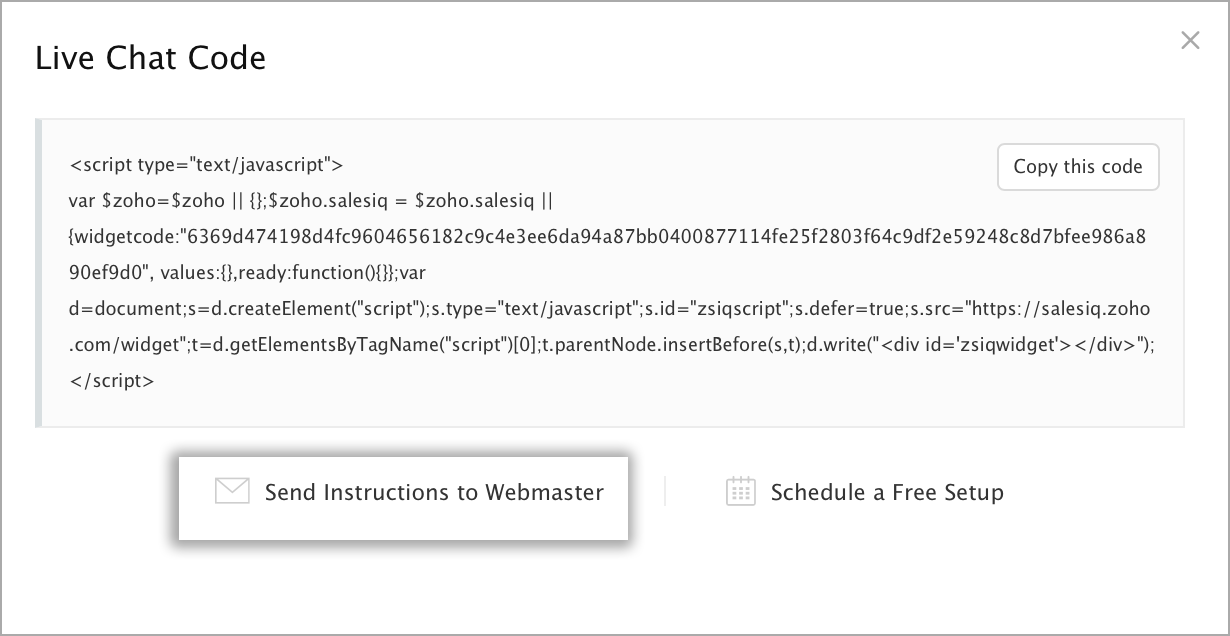
- In Visitor Tracking / Live Chat , click on the Send Instructions to Webmaster below the code snippet.
- From the message window that pops up enter the e-mail address of your webmaster.
- Feel free to customize the subject line or personalize your message, just be careful not to edit the actual code.
- Once you are ready, click Send to share the instructions and code snippet with your webmaster.

Related Articles
Customize Embed Code Properties
Make your presentation that you embed to be visually appealing and complementary to your website or blog by customizing the embed code properties. For example, you may want the presentation to automatically play as soon as your audience opens it on ...How do I add a code to the header or footer of my Zoho website?
To add code to the header and footer sections on every page: Copy the code from a third-party provider. Click Settings at the top of your builder. Click Header and Footer Code below the General section. Paste the header code in the text box on the ...How do I add a code to the header/footer sections of my Zoho website?
Copy the code from a third-party provider. Click Manage and select Settings. Select Header and Footer Code from the menu on the left. Click the Header tab and paste the code that you would like to appear in the header section. Click Save. Click ...How do I add a code to the header or footer of an individual page in my website?
To add code to the header or footer section of your page: Click Pages at the top of your builder. Click Edit Page Info on the right of the page that you would like to edit. Paste the code in the header and footer boxes. Click Save. Your code will ...How do I make a QR code for my survey?
To make a QR code for your survey: Click the Launch tab. Click QR code on the left pane. Click Download. The code will be downloaded to your device as a PNG file. Add the QR code to your website. Users can scan the code with a mobile device and ...