Adding Tooltips
Introduction
Tooltip messages help users make better sense of certain field’s such as explaining what data the field is designed to hold, how the data entered in the field is used, etc.
Zoho Recruit lets you add tooltips to your fields to help your users/candidates enter information with context. Tooltips can be enabled/edited/disabled in the Module Customization page.

Note: Tooltips can be only added to custom fields.
How do I add a tooltip?
To add a tooltip to a field,
- Navigate to Setup > Customization > Modules
- Click on the module for which you want to customize the layout for.
- Now, hover your mouse pointer over the field to which you want to add a tooltip to and click on Edit Properties
- Check the Show Tooltip option and select what type of tooltip you want, namely, Info Icon or Static Text and click on Done.
- Info Icon: This option lets you add an info icon to the field which displays the tooltip message when the mouse icon is hovered over it.
 Character Limit: 128
Character Limit: 128 - Static Text: You can turn your tooltip message into a placeholder with this option.
 Unavailable for picklist, multi-picklist and lookup fields.
Unavailable for picklist, multi-picklist and lookup fields.
Character Limit: 32
- Click on Save Layout.
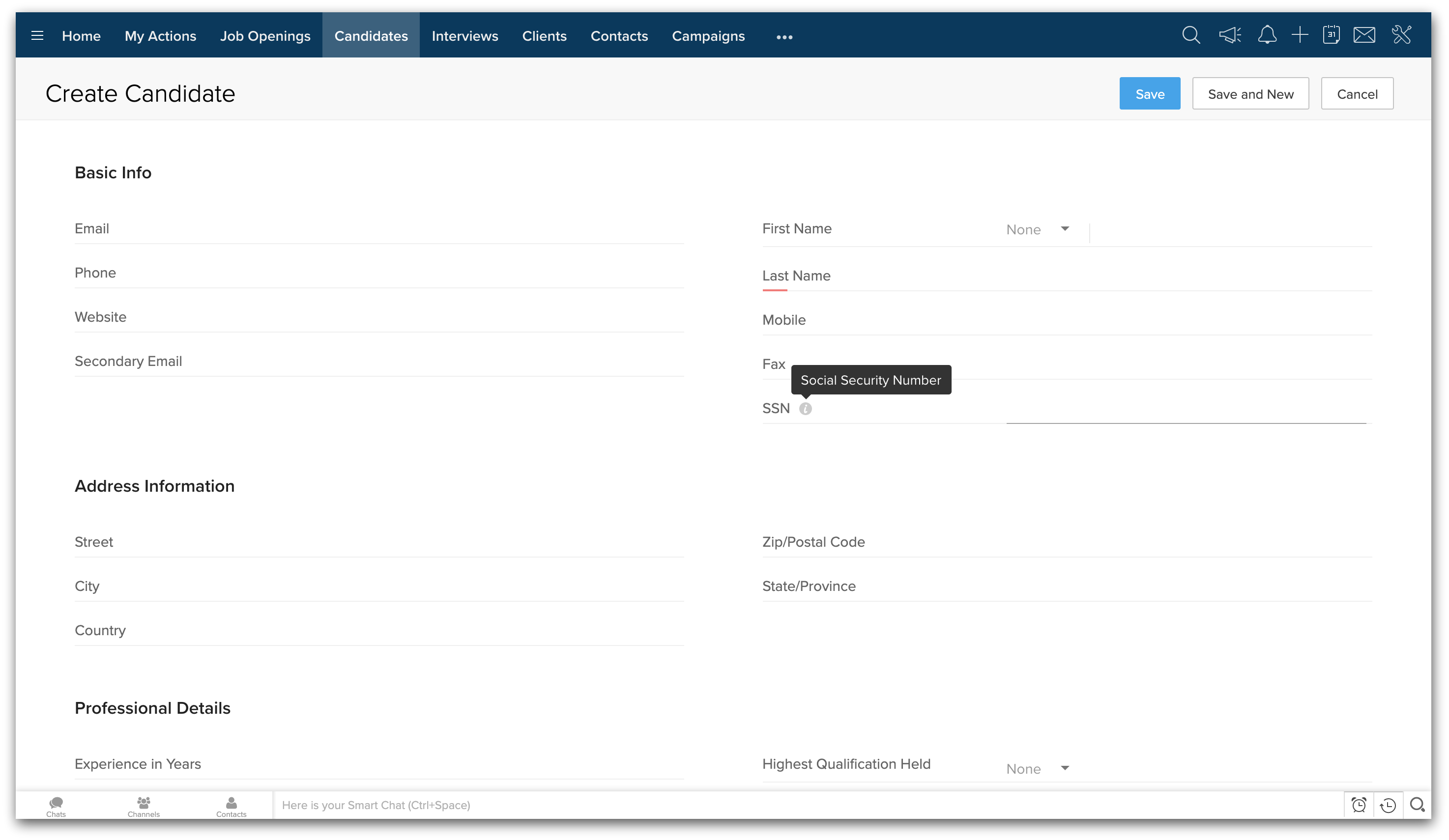
You can now see that the tooltip has been added to the custom field.

Related Articles
Working with the ASAP Extension for Google Chrome
Introduction The ASAP extension for Google Chrome is a nifty tool that helps you bridge your website with your knowledge base for the benefit of your customers/site visitors. This extension enables you to easily configure tooltips that display ...Adding Customers
Add Customer Details To add a customer: Select the Customers module and click the add [+] icon. Enter the Last Name. Click the Service Address or Billing Address field and click + Create New from the drop-down. In the Add Address overlay, enter the ...Adding Filters
You can save your time while searching for particular computers in the list by adding filters to it. Filters support a variety of criteria such as Mac OS, Windows, Online and Offline status modes to sort the computers in the list Steps Navigate ...Adding staff
Super admins and admins can view and edit this information. Managers can only view this information. Staff members will not have access to this information. Staff members are your employees who will offer direct services to your customers. ...Adding Users
Users with the Manage Users permission in their profile can access the users' list and perform tasks such as adding users, modifying the user details, and view the apps and add-ons that are activated for each user. The user's details page will also ...