Create and Edit Path Animations
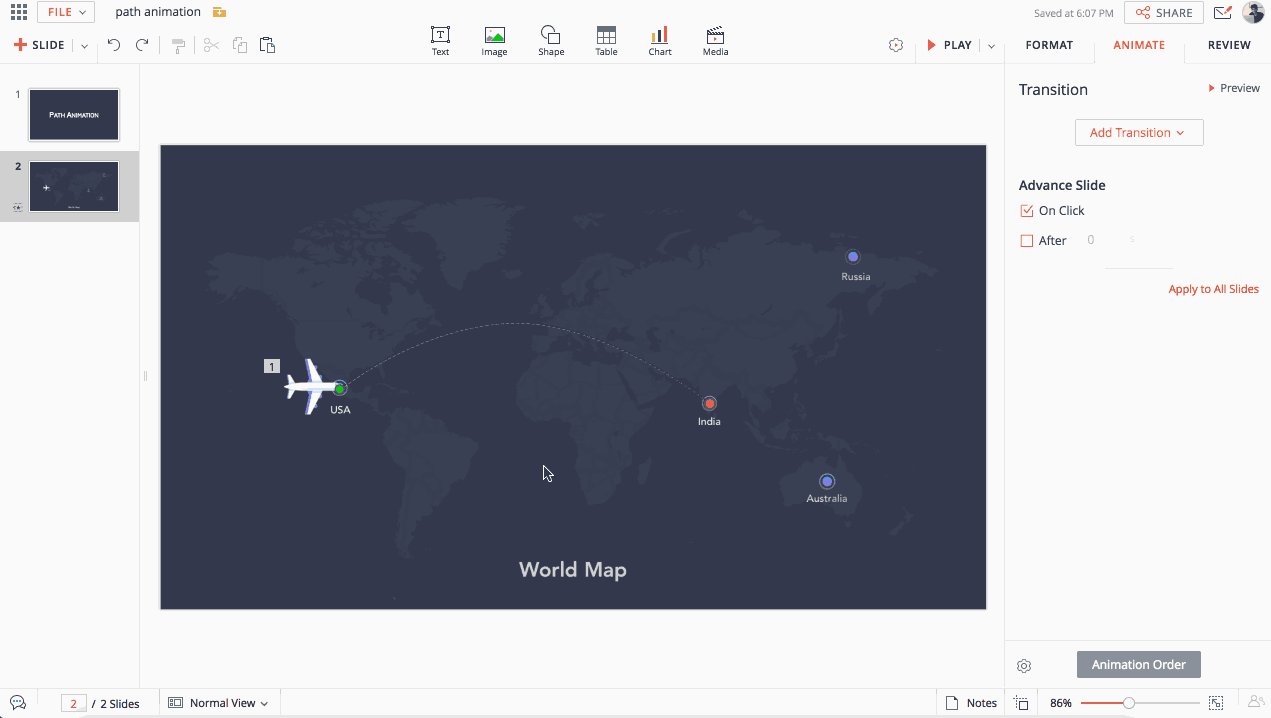
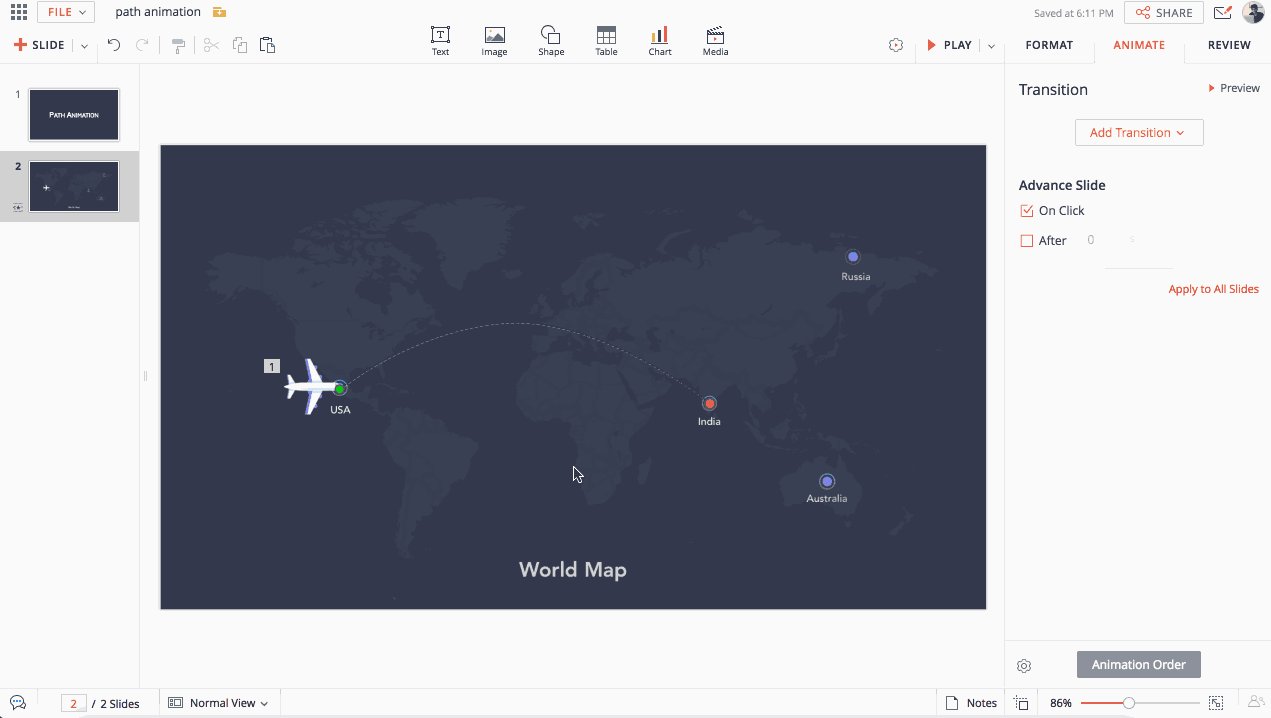
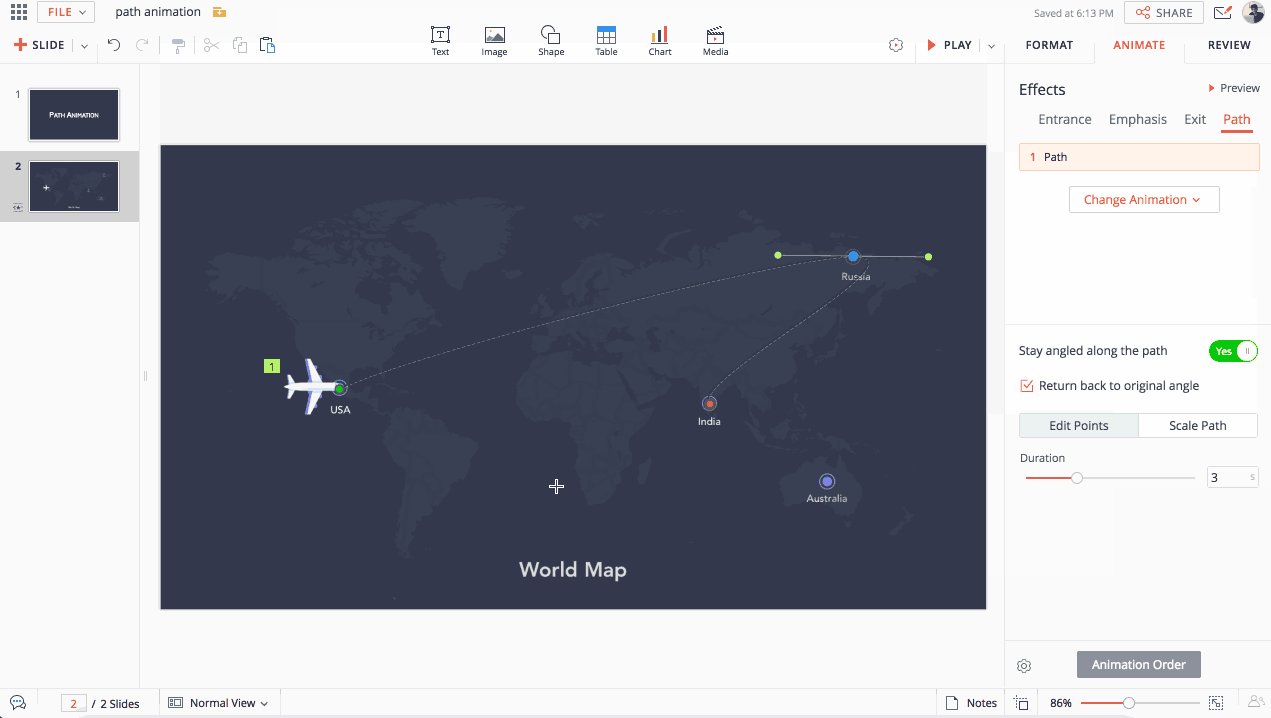
If you are bored of watching the usual and pre-defined animation paths that is set automatically then, create your's own with the Motion path. The Motion path or Animation path is the direction or path that can be set by you on an animated object to make them move across or in and around the slide the way you like to tell their story. For example, make a flight journey (as shown in below figure) that includes a stopover before reaching the destination.
To create your own animation path,
1. Select the text, shape, picture, or other object to animate and click the ANIMATE mode in the right pane.
1. Select the text, shape, picture, or other object to animate and click the ANIMATE mode in the right pane.
2. Select Path as the category of animation effect. You can either choose from the predefined motion paths or create your own animation path.
- To choose a predefined motion path, click Add Animations and select the preset motion path to apply from the Line, Curve, and Squiggles categories. For example, if you want to create a wavy motion path to your object then select one of the squiggles.
You can also apply a line or curved motion path to your slide objects by choosing animations from the Line and Curve categories.
- To create your own animation path, click Add Animations and then Create your own path. Your cursor will turn into a cross
symbol on the slide. Click and drag the symbol to set your custom path. You can choose to create a line, curve, scribble, or a freeform path. Learn how to draw a custom shape/paths.
3. Once you add the animation, the animated path appear as a dotted line with its start point as a green dot and end point as a red dot.
The animation applied to the object will be indicated by an Animation Number. The first animation you apply will always be indicated by the number "1", the second by the number "2", and so on.
An Animation Number will appear next to each animated object on the slide, and a matching label will appear next to the effect in the Animation Order pane.
4. You can edit and customize motion path properties such as angle, scale, and orientation to smooth corners, extend path length, and reorient to other animations on the slide.
5. Once you're done customizing the animation, you can play, preview, or change to a different animation:
- Play the animation: Click the Play button
on the effect to see how the animation will appear during the slide show.
- Preview the animation: Click the Preview button
at the top right corner to see a live preview of the animations on the slide while you work on them. You can preview all the effects on a particular slide at once using the Preview button
under Animation Order.
- Change to a different animation: Select the animation effect and click Change Animation to choose a new effect to apply from the dropdown list.
- Change animation order properties: Adjust the motion animation path properties Start, Duration, and Delay time by clicking the Animation Order button at the bottom.
Apply multiple animations: If you think a single path is not enough for an object, you can apply multiple animations on it. Adding multiple paths to the same object can help make your presentation look more interesting. If the object has more than one effect, each effect will be indicated with a different Animation Number (for example, number 2 for the second effect, 3 for third effect) and they will play in the same sequence as you added them.
Edit and Customize Motion Path Properties
Apply and create your own motion paths in Zoho Show and edit the motion path properties such as direction and angle and smooth corners to add a sequence to the objects that tells a story.
To edit and customize motion path properties,
Click the applied motion path on a slide to edit individual motion path properties as follows:
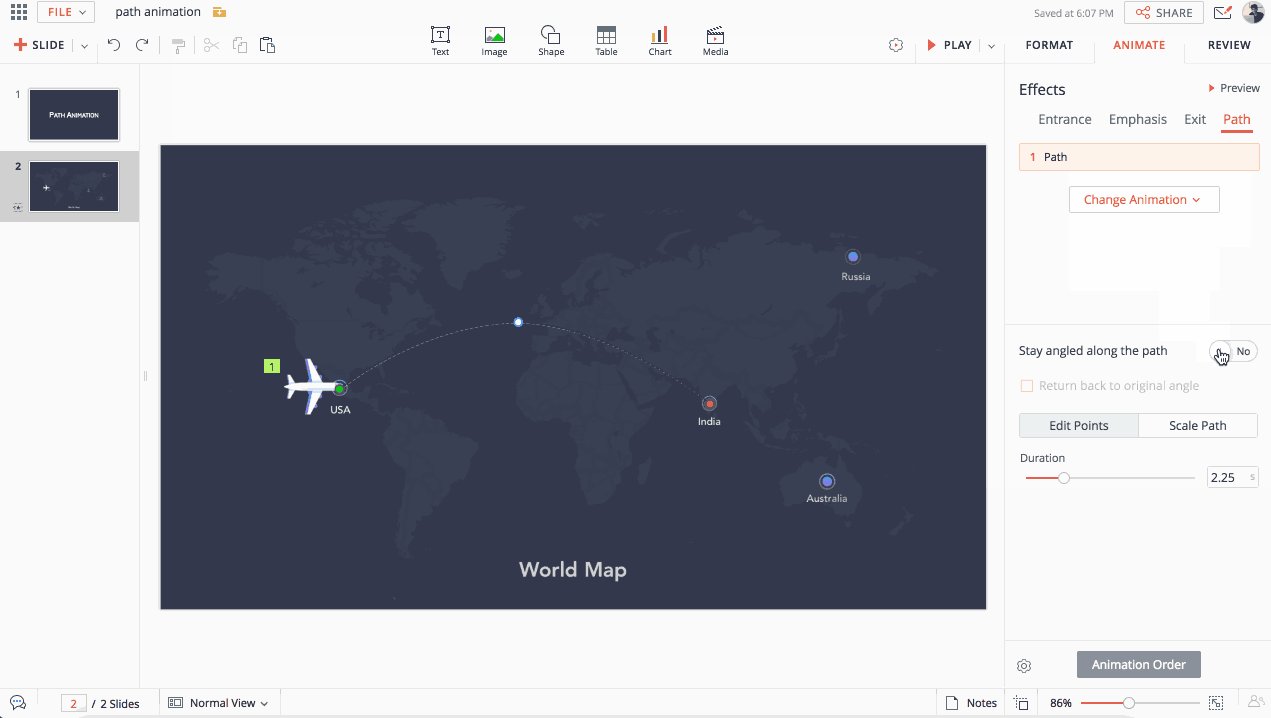
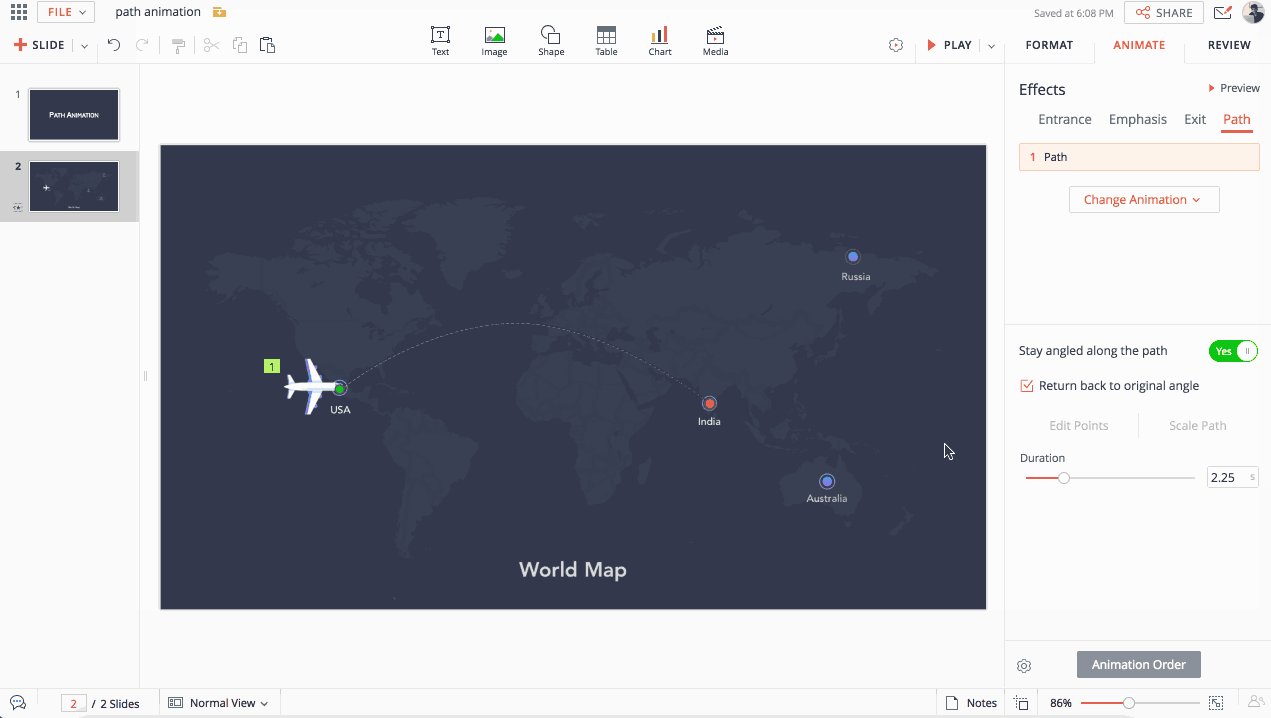
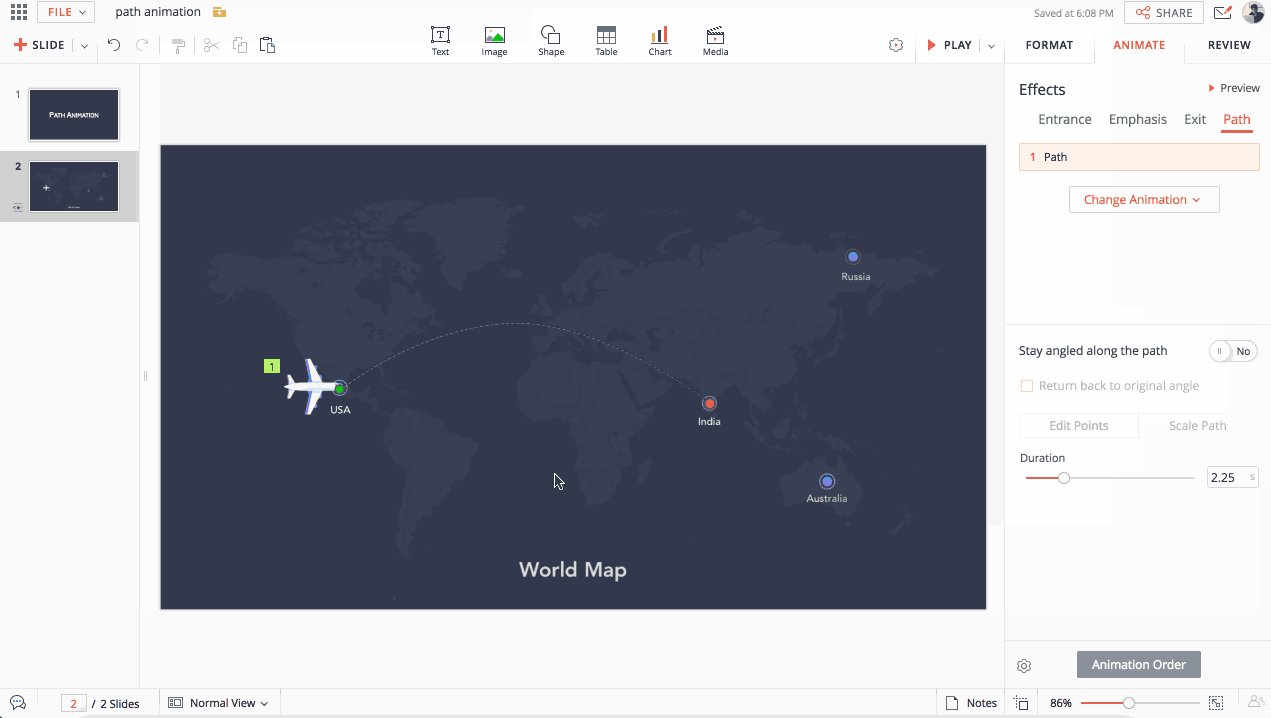
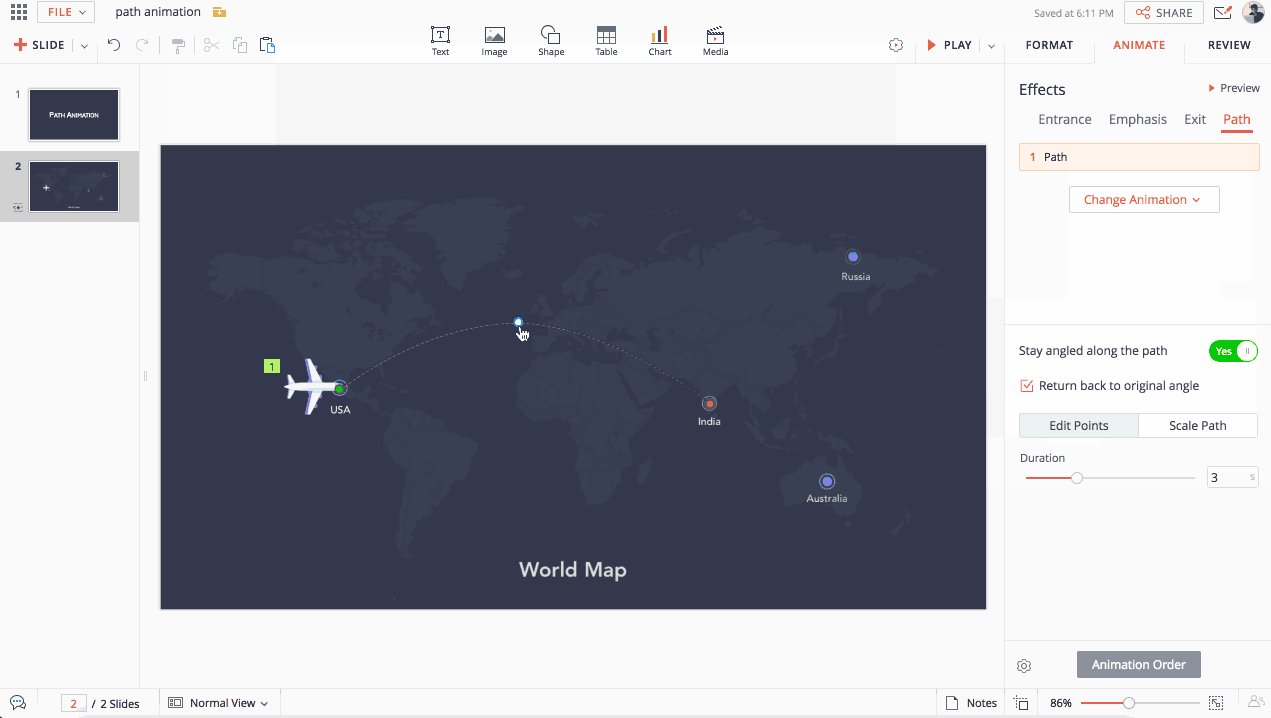
Stay angled along the path
This option sets the object to move at a tilted angle along the path instead of staying upright. This can be useful to illustrate a concept, for example, the aeroplane(shown below) fly in a curved line rather than moving in a straight line to show it moves as per the plane routes in the air.

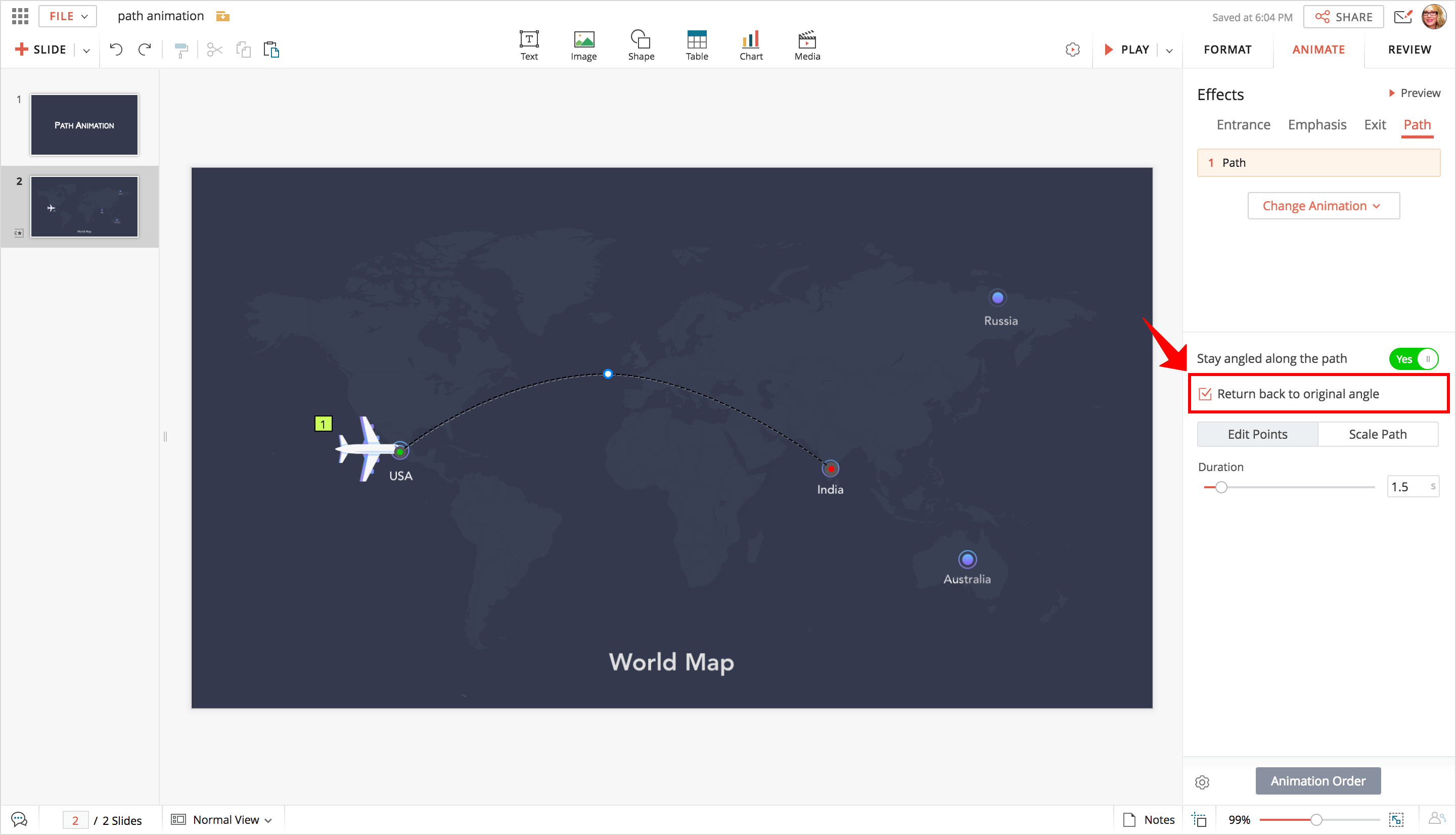
Return back to original angle
This option returns an object to its original state or shape at the end of an animation effect. This is useful to make two or more related objects perform a series of actions.

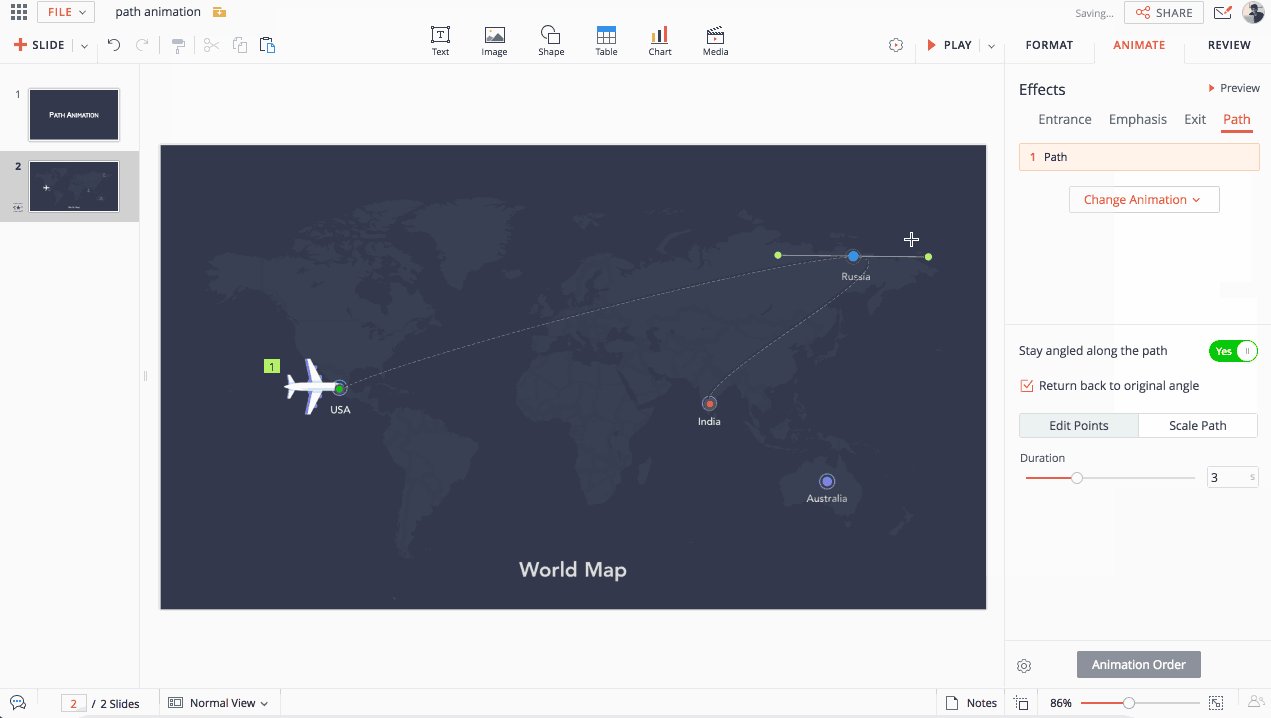
Edit individual motion points
You can edit and move edit points of the applied motion path to create new curves/points on the slide. Editing the shape points involves dragging the handles and edges of the shape to form a completely new shape path from the original shape or path.

Scale path animation points
Drag the control points to create shortest or longest paths or change the position, size, and orientation of the motion paths on the slide. This helps you to quickly extend or shrink the paths as required and also make them take the same amount of time as previous or upcoming effects (applies when you have two or more paths/effects.)
Animate attached shape
Enable the Animate attached shape button to animate the text along with the shape. This option is available only if your text is in a shape.
Related Articles
Critical path
Critical path is crucial for project management. Critical path shows the longest stretch of dependent activities in a project. These activities or tasks cannot be delayed without delaying the overall project. Identifying critical path lets you ...Create, edit, and delete presentations within Confluence
Create a Zoho Show presentation within Confluence A Zoho Show presentation can be inserted like any other macro in a Confluence page. Create a new page in Confluence, or edit existing pages that you have permission to edit. Install the Show add-on to ...Preview or Delete Animations
To preview animation effects, 1. Select the animated object on the slide. You will see the ANIMATE mode on the right pane. 2. Do any of the following: To preview animations all at once, go to the ANIMATE mode on the right pane and ...View critical path on Gantt chart
View critical path Navigate to a project. Select Gantt & Reports and select Gantt Chart. Click in the upper right corner. Toggle Critical Path and Slack to view them on the Gantt Chart. Critical tasks will be highlighted in the task details page ...Edit or delete events
You can edit or delete the created project events if required. The calendar, by default, displays the current month with its scheduled tasks, issue, events and so on. Select the required project and click Calendar. Select Events, click the selected ...