You can now customize the live chat widget and the chat window to match the look-and-feel of your website and choose where and how you want them to be displayed to your customers and can connect with the seamlessly.
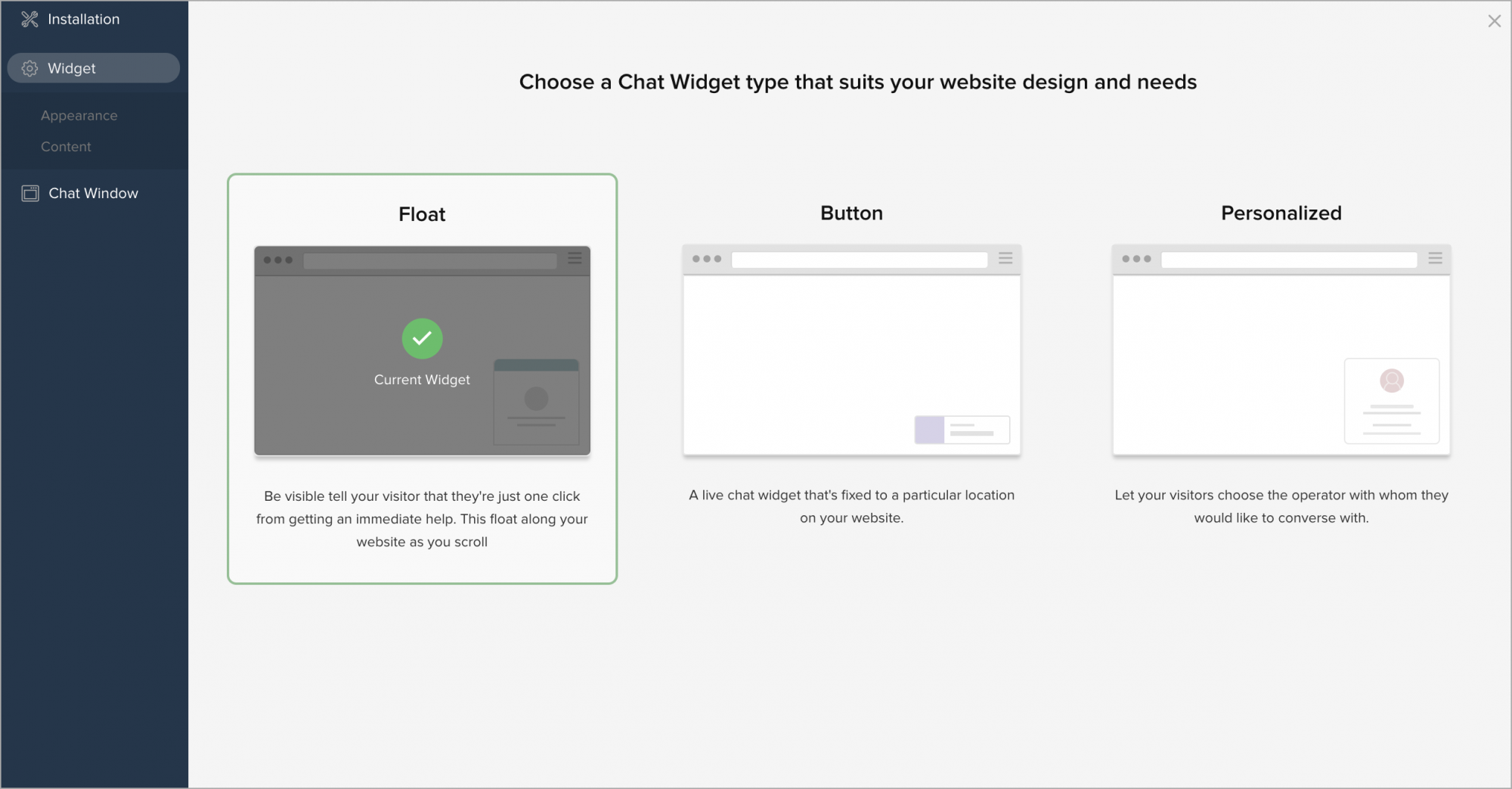
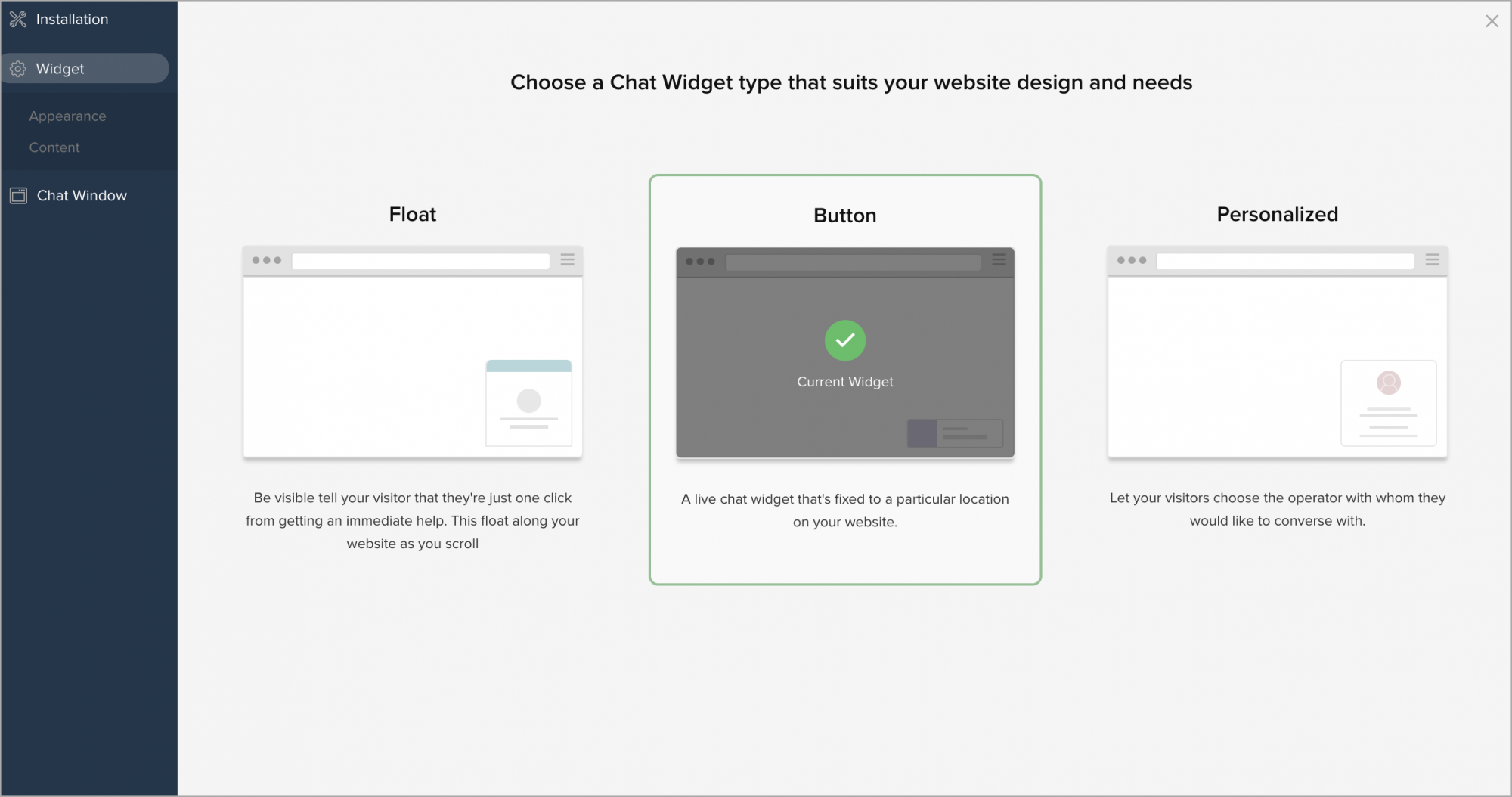
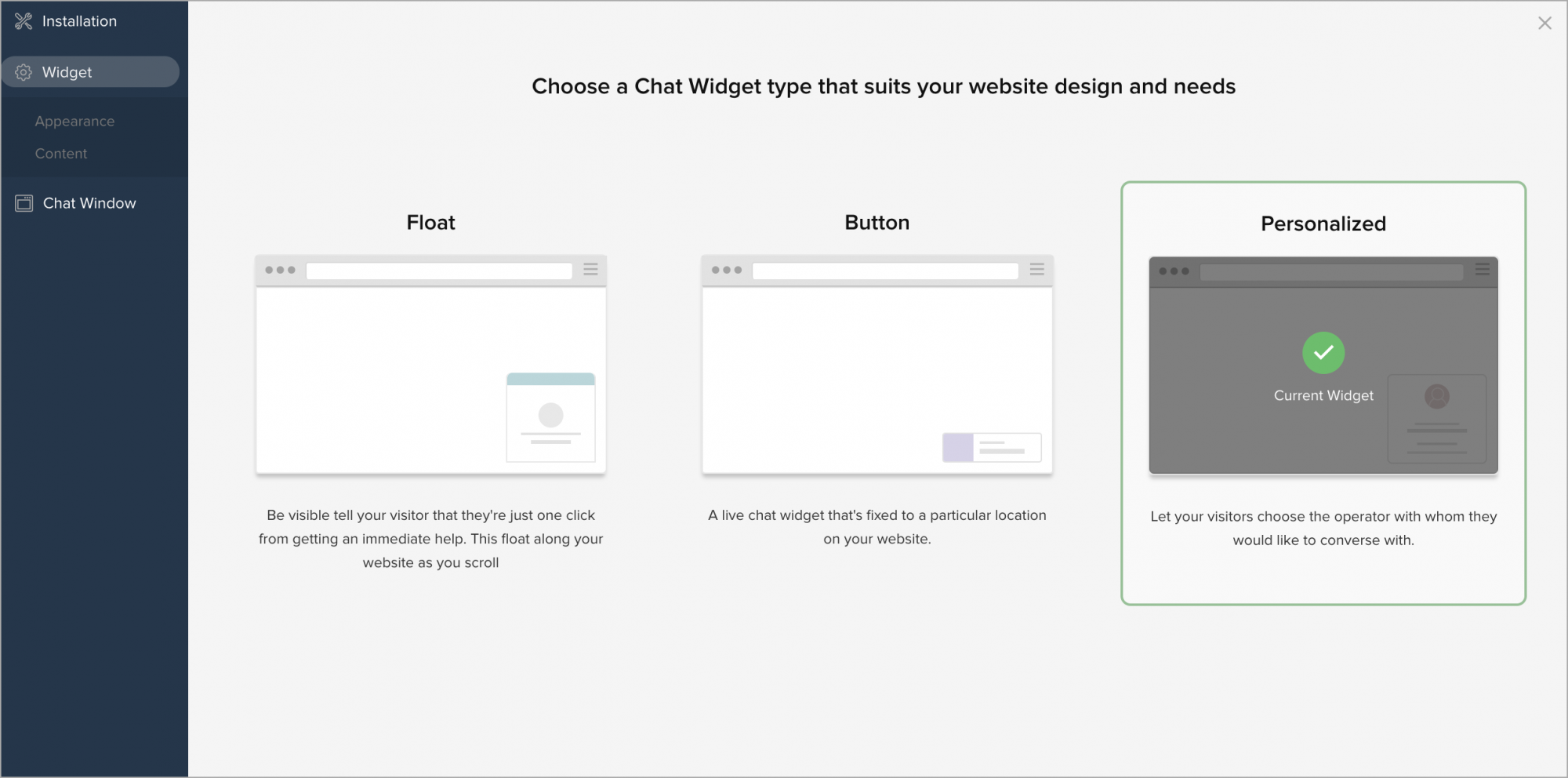
Float Widget
The float live chat widget is a handy way to attract your visitor's attention throughout your pages without intruding into their on-page experience as it "floats" along your visitor's browser, even as they scroll down.
Button Widget
The button live chat widget can be fixed in any desired location on your page that could get your customers attention for immediate access to customer support.
Personalized Widget
Now have your visitors choose the operators they wish to engage with through live chat. With display of the operator's areas of expertise, display image and unique greeting let your visitors have a personal connection with your operators like never before
Get full hold of how you want your float widget to be visible on your website by customizing the appearance, change the content, font, color, upload your own widget sticker and much more to suit your web presence.

If you wish to track the website visitors, you should choose the Float chat widget option. The button or the personalized widgets will track the visitors on your site. If SalesIQ stopped tracking the visitors on your website, then go to Setting > Websites > website name > Live Chat Widget > Widget, and check if the Float widget option is chosen.
- Login to your Zoho SalesIQ Operator console and click Settings .
- In the Websites section, click the name of the Website you want to customize.
- Click on Live Chat Widget and then select Widget on the left side.
- Next, select Float widget.
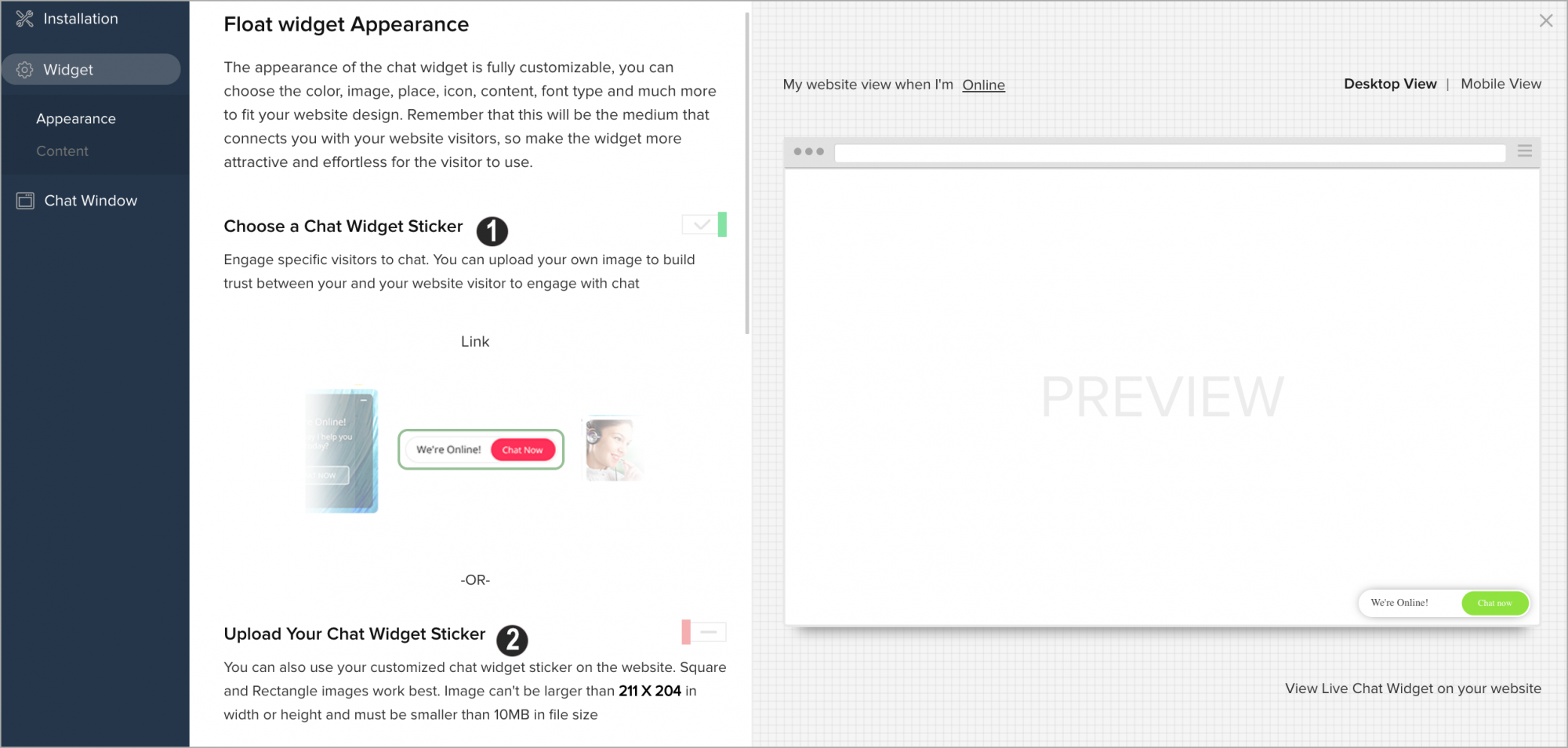
- Click on Appearance to change the way you want the float widget to be displayed on your website.
1. Choose a chat widget sticker : Here, we let you choose the most suitable float live chat widget sticker for your website from the list of widgets stickers available.
2. Upload your chat widget sticker : Here, we let you upload your very own widget sticker to give your float widget sticker a more personalized touch.

Make sure your image is not larger than 211 x 204 in width or height and must be smaller than 10MB in file size.
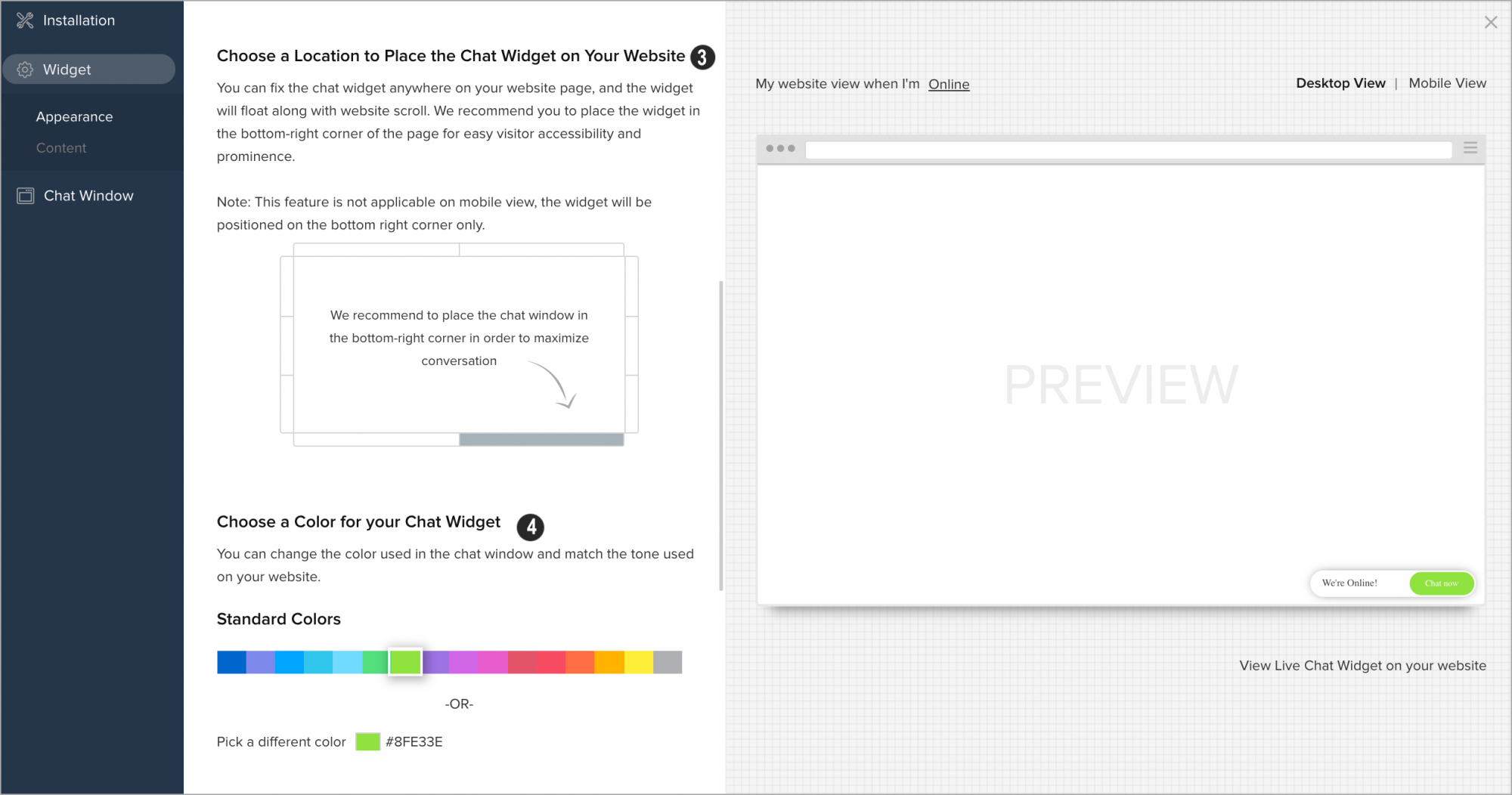
3. Choose a location to place the chat widget on your website : Here you can fix the float live chat widget sticker anywhere on your website and it will float along as you scroll.

This feature is unfortunately not applicable for your mobile view
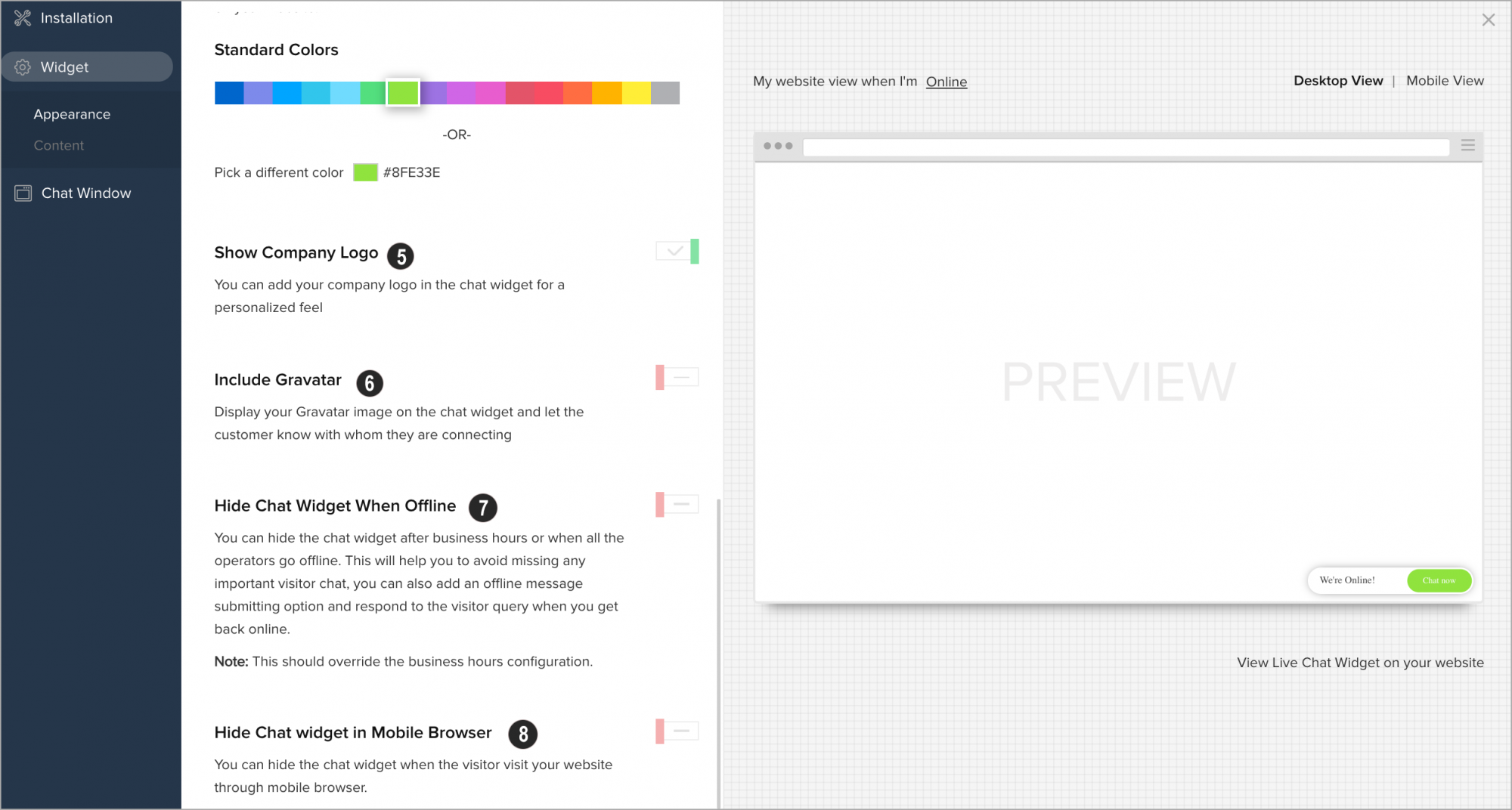
4. Choose a color for your chat widget : If you choose from the existing float live chat widget stickers, we let you pick a suitable color for the widget sticker to match your website requirements.
5. Show Company Logo : This will display the company logo on the chat widget, when enabled. This helps you build company's brand.
6. Include gravatar : Let your customers know who they connect with through the gravatar image on your float live chat widget sticker.
7. Hide chat widget when offline : This will hide your float live chat widget from your visitors when all your operators are offline.

This should override the business hours configuration
8. Hide chat widget in mobile browser : This will hide your float live chat widget in the mobile browser.
Change the Content displayed in the Button widget
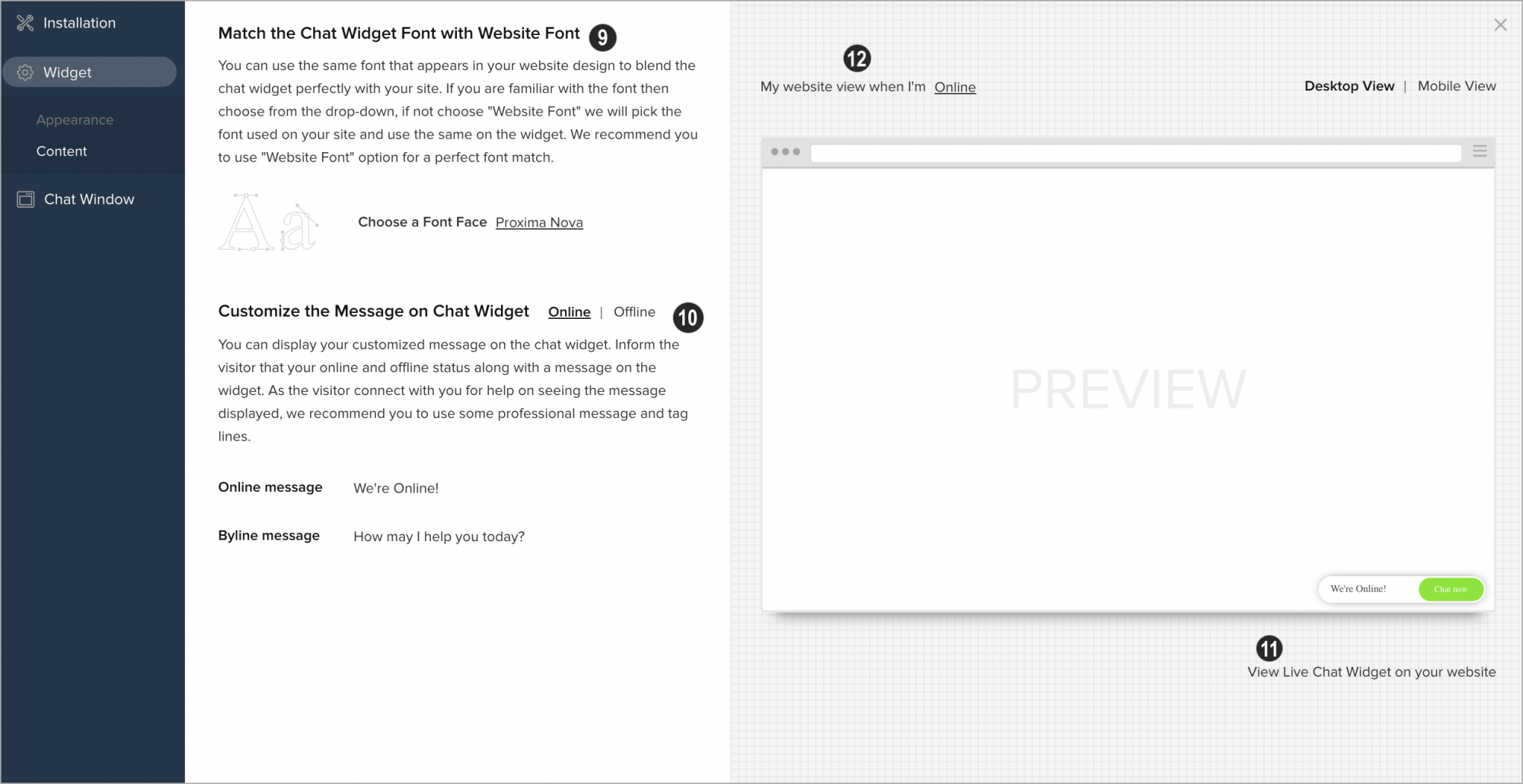
- Click on Content to change your chat widget font and to set online and offline tagline messages for your visitors.
9. Match the chat widget font with website font : Here, choose an ideal font from the list of font options for your float live chat widget. For the perfect font match, go for Website Font option.
10. Customize the message on chat widget : Set an online/offline status message for your visitors so that they can initiate a chat when the operators are online and leave a message when the operators are offline.
11. View live chat widget on your website : With this option, you can view your float live chat widget in the website (For eg. www.zylker.com ) where you have embed the SalesIQ live chat code by simply typing the website URL. 12. My website view when I'm online/offline : Now, you can preview how the float live chat widget will apear to your visitors when operators are online/offline.
- Make your changes and click Update .
- Also, preview the changes you make on your website or mobile browser simultaneously on the top right side by selecting the Desktop view or Mobile view .
Get full hold of how you want your button widget to be visible on your website by customizing the appearance, changing the content, font, color or upload your own widget sticker and much more to suit your web presence.
- Login to your Zoho SalesIQ Operator console and click Settings .
- In the Websites section, click the name of the Website you want to customize.
- Click on Live Chat Widget and then select Widget on the left side.
- Next, select Button widget.
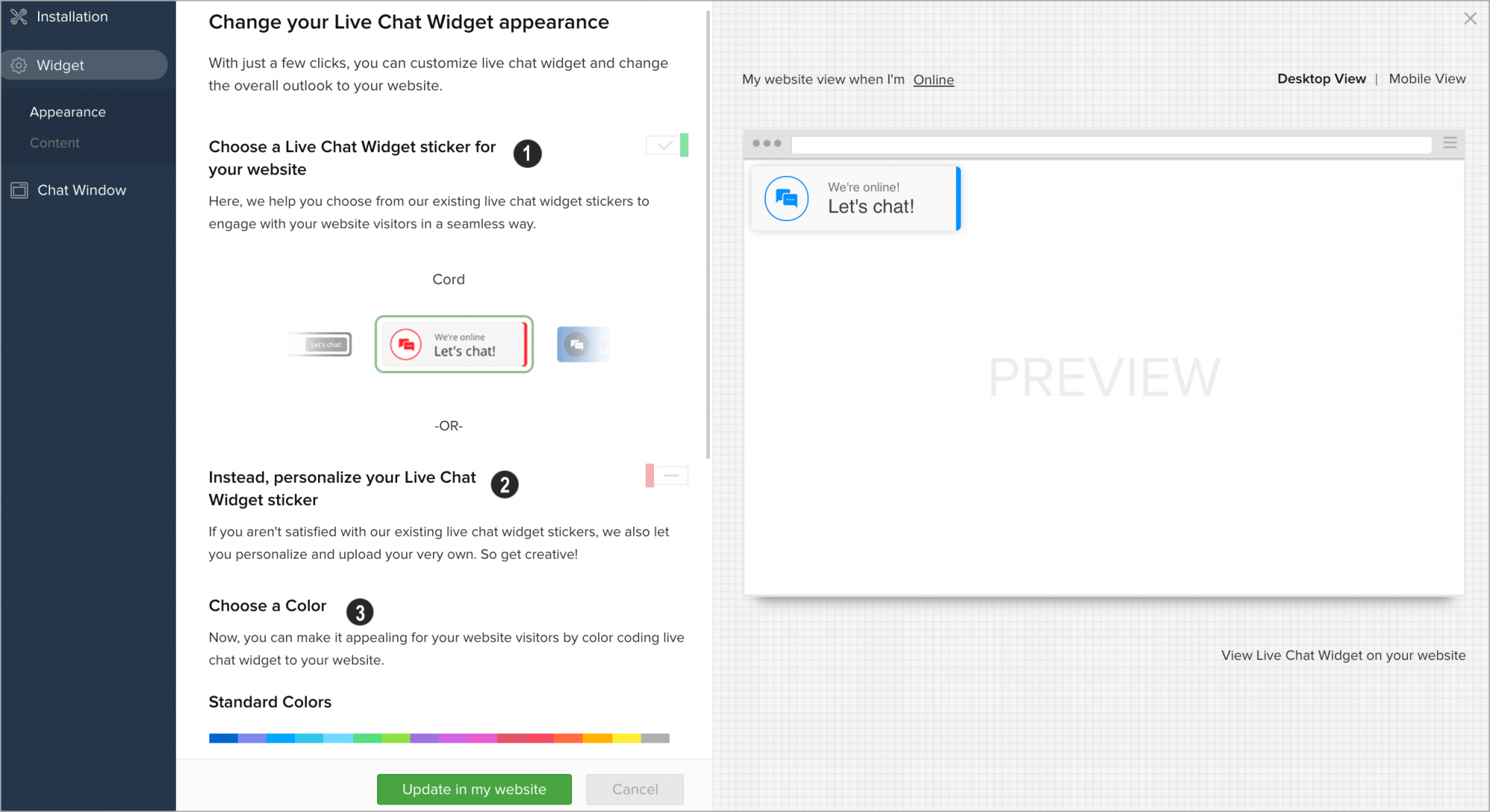
- Click on Appearance to change the way you want the button widget to be displayed on your website.
1. Choose a live chat widget sticker for your website : Here, we let you choose the most suitable button live chat widget sticker for your website from the list of widgets stickers available.
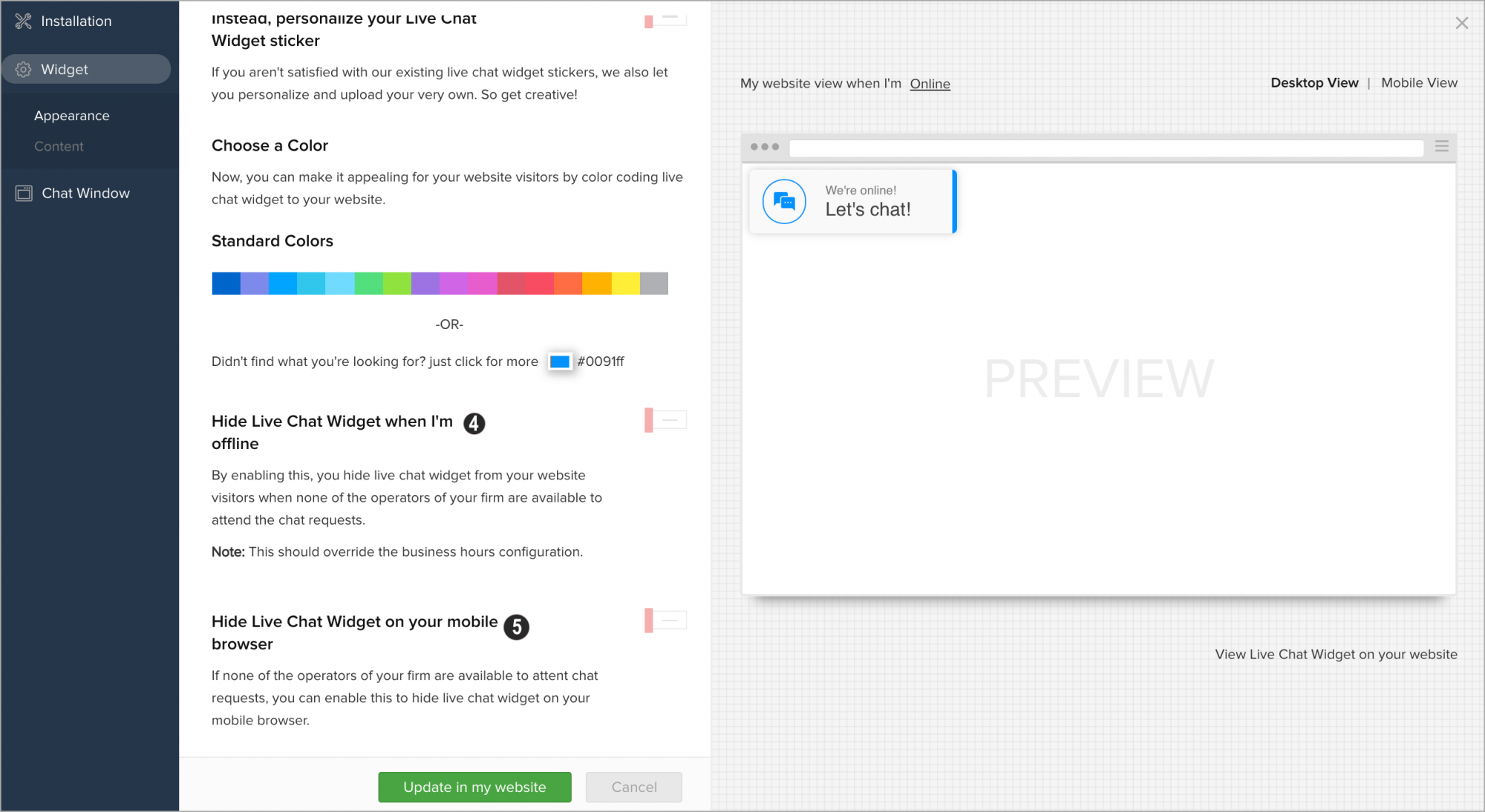
2. Instead, personalize your live chat widget sticker : Here, we let you upload your very own widget sticker to give your button widget sticker a more personalized touch. The recommended size for your button live chat widget would be 220 x 7.
3. Choose a color : If you choose from the existing button live chat widget stickers, we let you pick a suitable color for the widget sticker to match your website requirements.
4. Hide live chat widget when I'm offline : This will hide your button live chat widget from your visitors when all your operators are offline.

This should override the business hours configuration
5. Hide live chat widget on your mobile browser : This will hide your button live chat widget in the mobile browser.
Change the content of the button widget
Click on Content to change your chat widget font and to set online and offline tagline messages for your visitors.
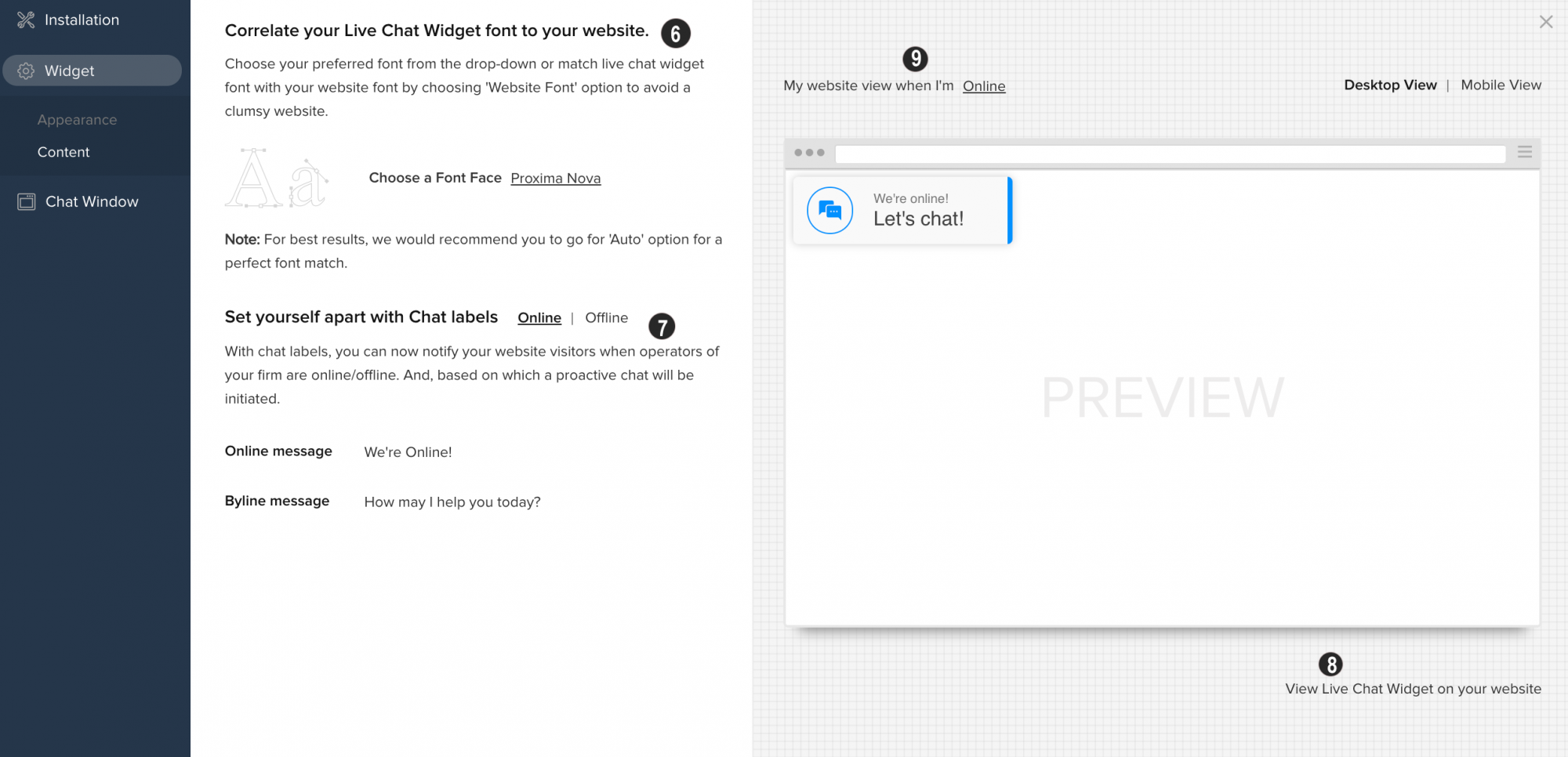
6. Correlate your live chat widget font to your website : Here, choose an ideal font from the list of font options for your button live chat widget. For the perfect font match, go for Website Font option.
7. Set yourself apart with chat labels : Set an online/offline status message for your visitors so that they can initiate a chat when the operator s are online and leave a message when the operator s are offline.
8. View live chat widget on your website : With this option, you can view how your button live chat widget looks in the website (For eg. www.zylker.com ) where you have embed the SalesIQ live chat code by simply typing the website URL.
9. My website view when I'm online/offline : Now, you can preview how the button live chat widget will appear to your visitors when operator s are online/offline.
- Make your changes and click Update .
- Also, preview the changes you make on your website or mobile browser simultaneously on the right side by clicking on Desktop view or Mobile view .
Get full hold of how you want your personalized widget to be visible on your website by the customizing the appearance, changing the content, font, color or upload your own widget sticker and much more to suit your web presence.
- Login to your Zoho SalesIQ Operator console and click Settings .
- In the Websites section, click on the name of the Website you want to customize.
- Click on Live Chat Widget and then select Widget on the left side.
- Next, select the Personalized widget.
- Click on Appearance to change the way you want the personalized widget to be displayed on your website.
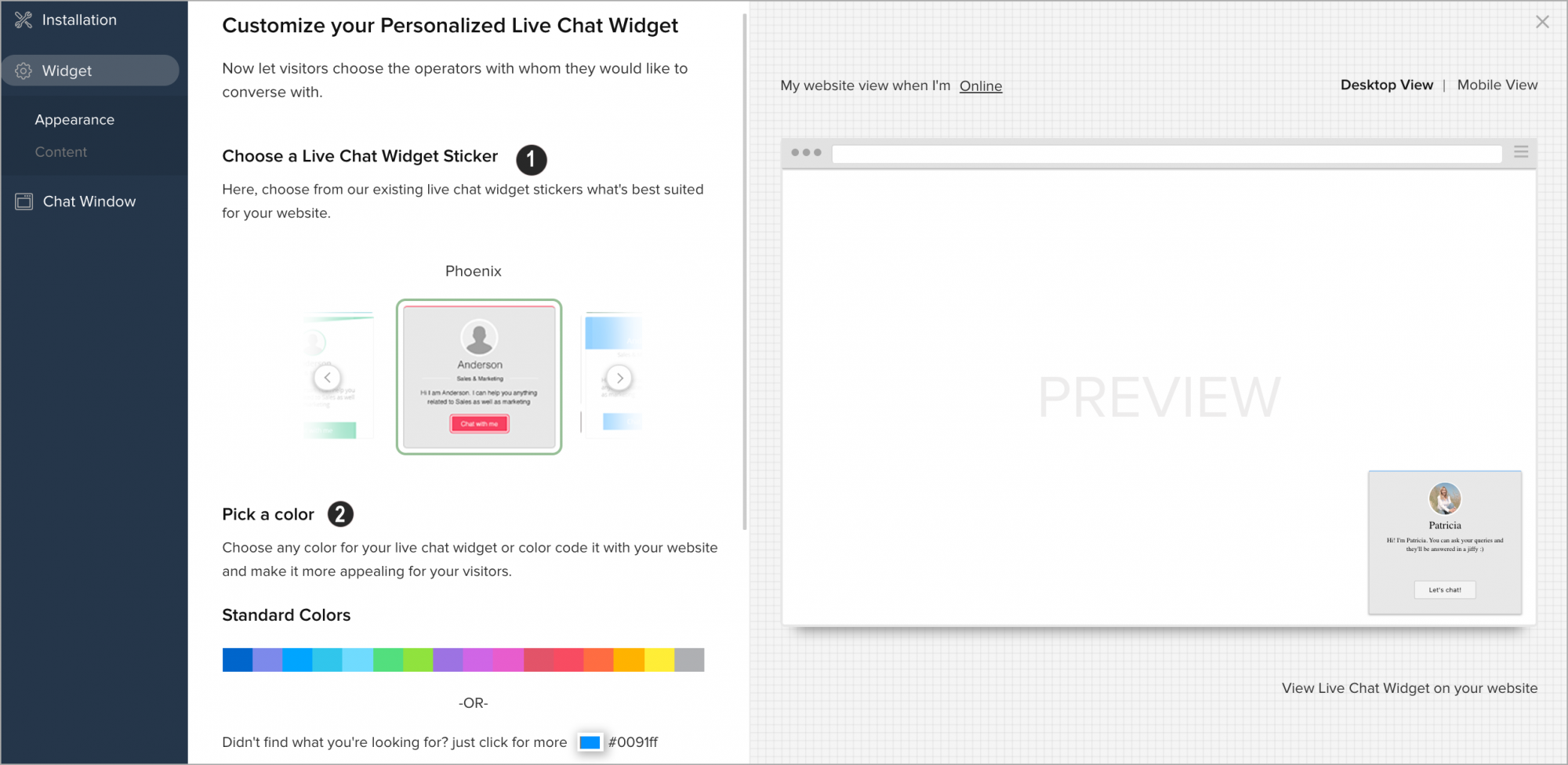
1. Choose a live chat widget sticker : Here, we let you choose the most suitable personalized live chat widget sticker for your website from the list of widgets stickers available.
Add a description of your operator on the personalized widget : Along with the operator's image you can also add the description/about me message of the operator by selecting My Profile-> About me . Then, add a message and click Update .
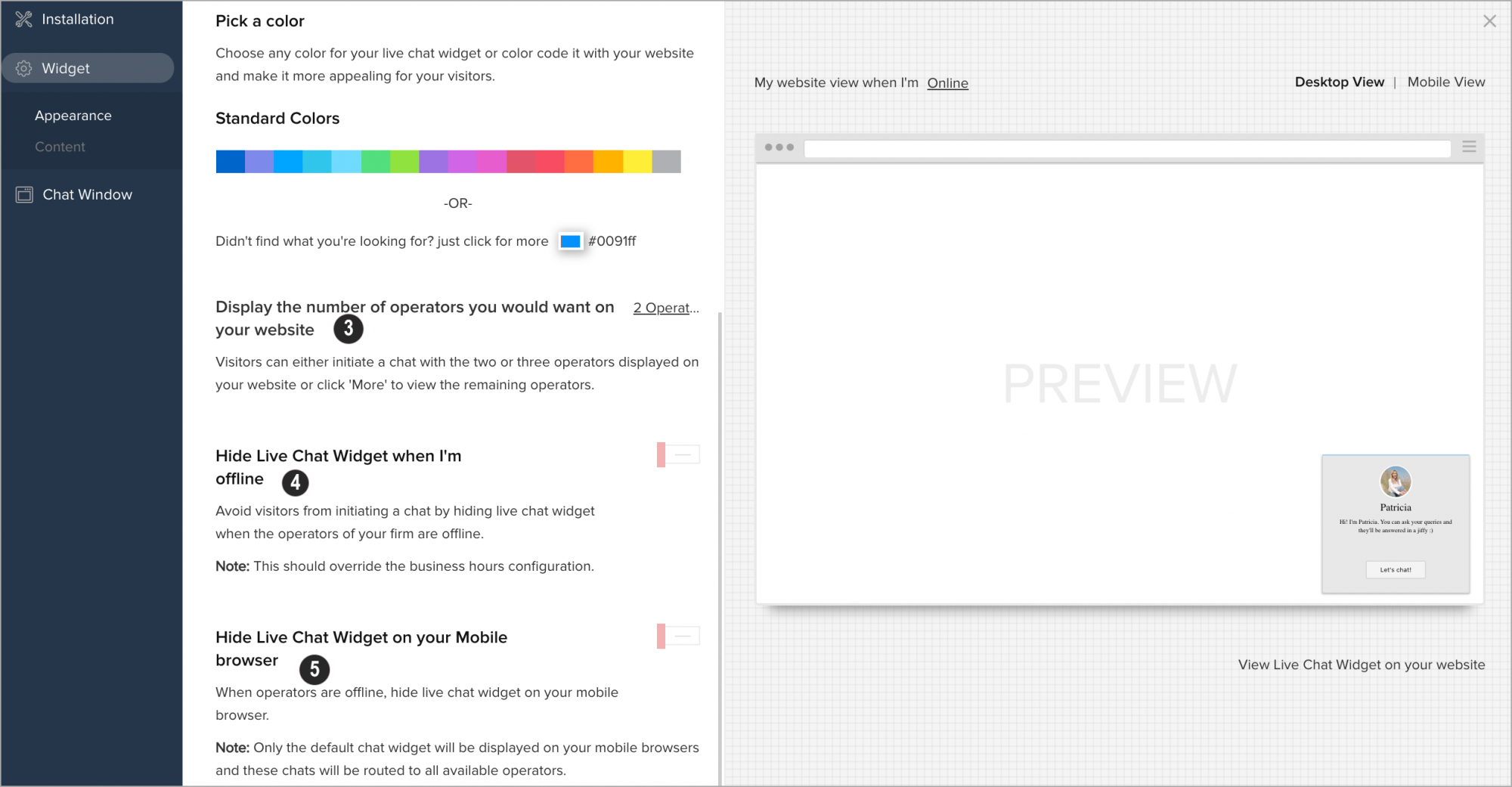
2. Pick a color : Here, we let you pick a suitable color for the widget sticker to match your website requirements.
3. Display the number of operator s you want on your website : This option lets you decide the number of operator s you want to display at a time on your website and by clicking on More you can view the remaining operator s that are not displayed on your website at the moment.
4. Hide live chat widget when I'm offline : This will hide the personalized live chat widget from your visitors when all your operator s are offline

This should override the business hours configuration.
5. Hide live chat widget on your mobile browser : This will hide the personalized live chat widget in the mobile browser.
Changing the content of the personalized chat widget
- Click on Content to change your chat widget font and to set online and offline tagline messages for your visitors.
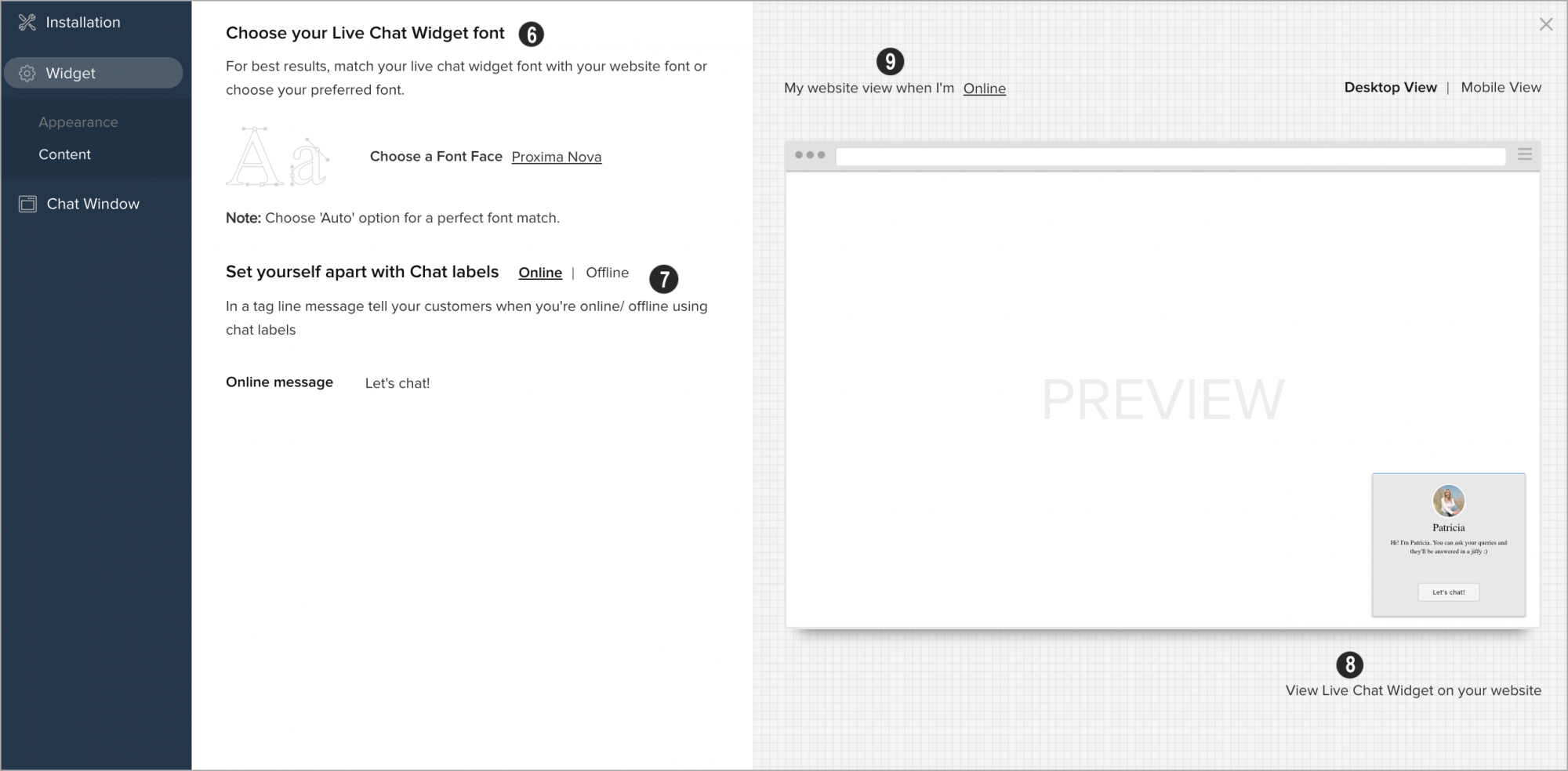
6. Choose your live chat widget font : Here, choose an ideal font from the list of font options for the personalized live chat widget. For the perfect font match, go for Website Font option.
7. Set yourself apart with chat labels : Set an online/offline status message for your visitors so that they can initiate a chat when, the operator s are online and leave a message when, the operator s are offline.
8. View live chat widget on your website : With this option, you can view how the personalized live chat widget looks in the website (For eg. www.zylker.com ) where you have embed the SalesIQ live chat code by simply typing the website URL.
9. My website view when I'm online/offline : Now, you can preview how the personalized live chat widget will appear to your visitors when operator s are online/offline.
- Make your required changes and click Update
- Also, preview the changes you make on your website or mobile browser simultaneously on the right side by clicking on Website view or Mobile view .