How do I configure webhook?
Trigger a webhook whenever someone responds to your survey. You can send the data you received in the callback URL to various other services. Process this data to use however you want.
To configure webhook:
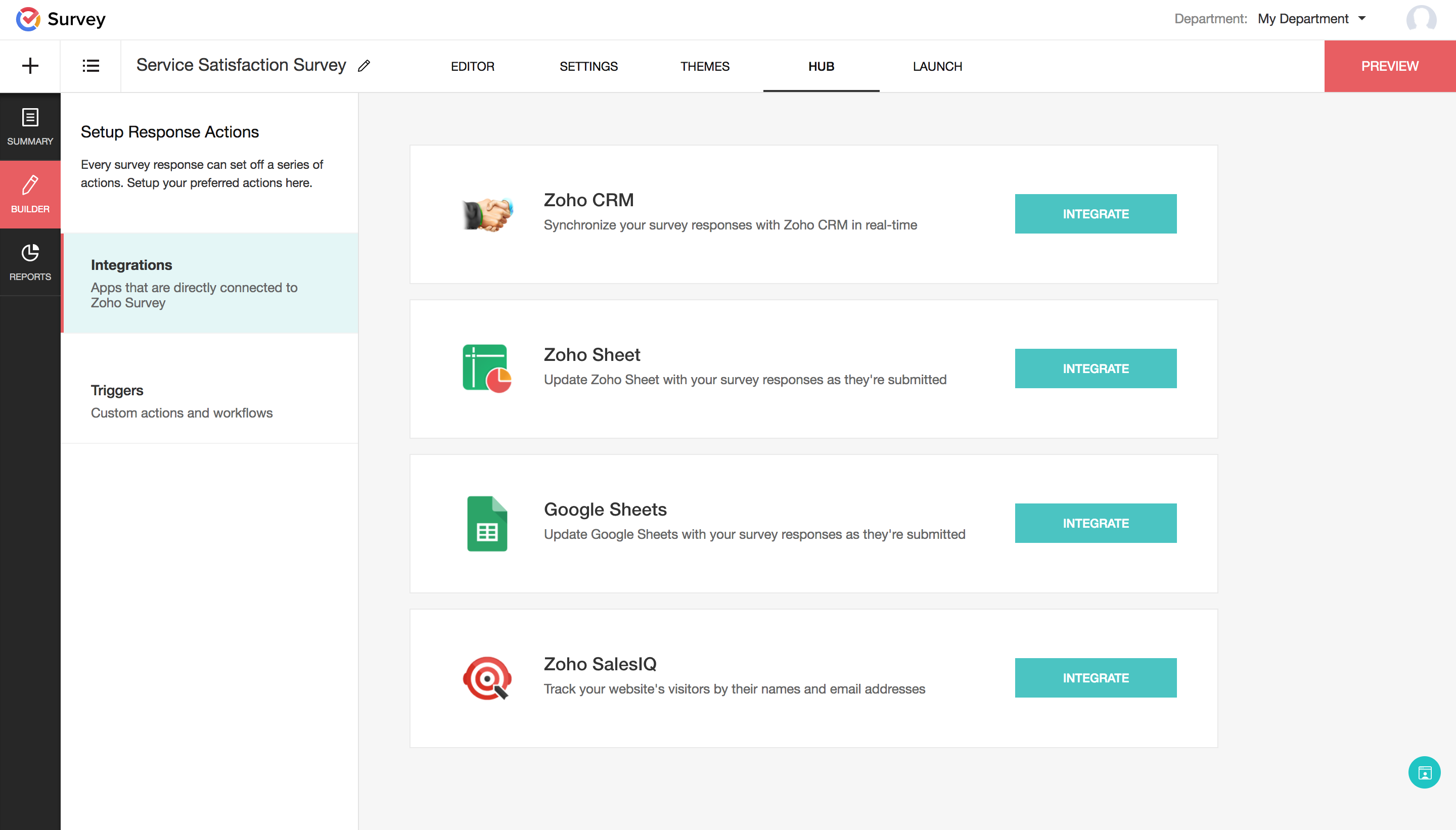
- Click the Hub tab.

- Click the Triggers section.

- Click Create in the Webhooks section.

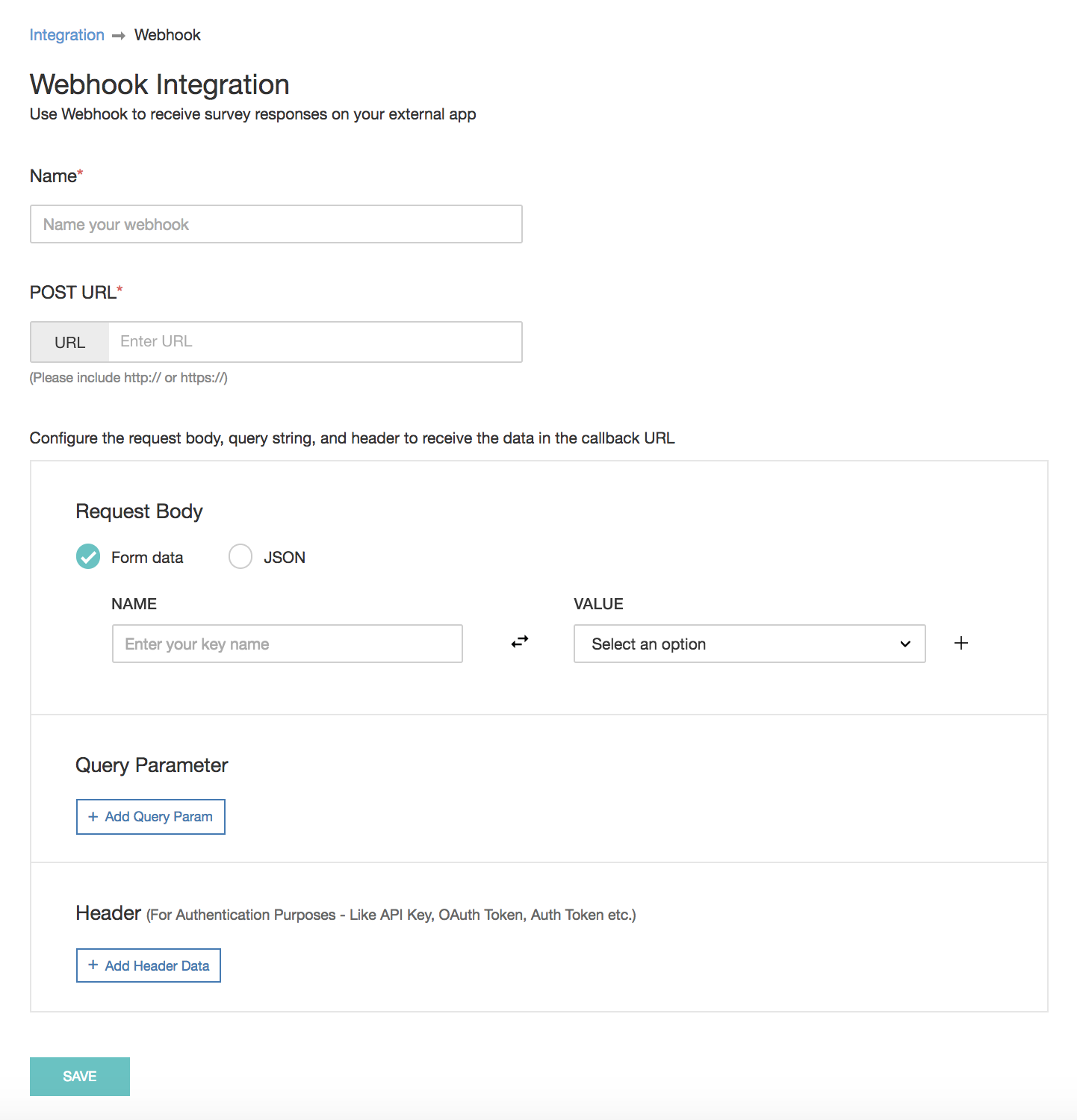
- Type a name for your webhook in the Name field.

- Type the URL to be notified in the POST URL field.
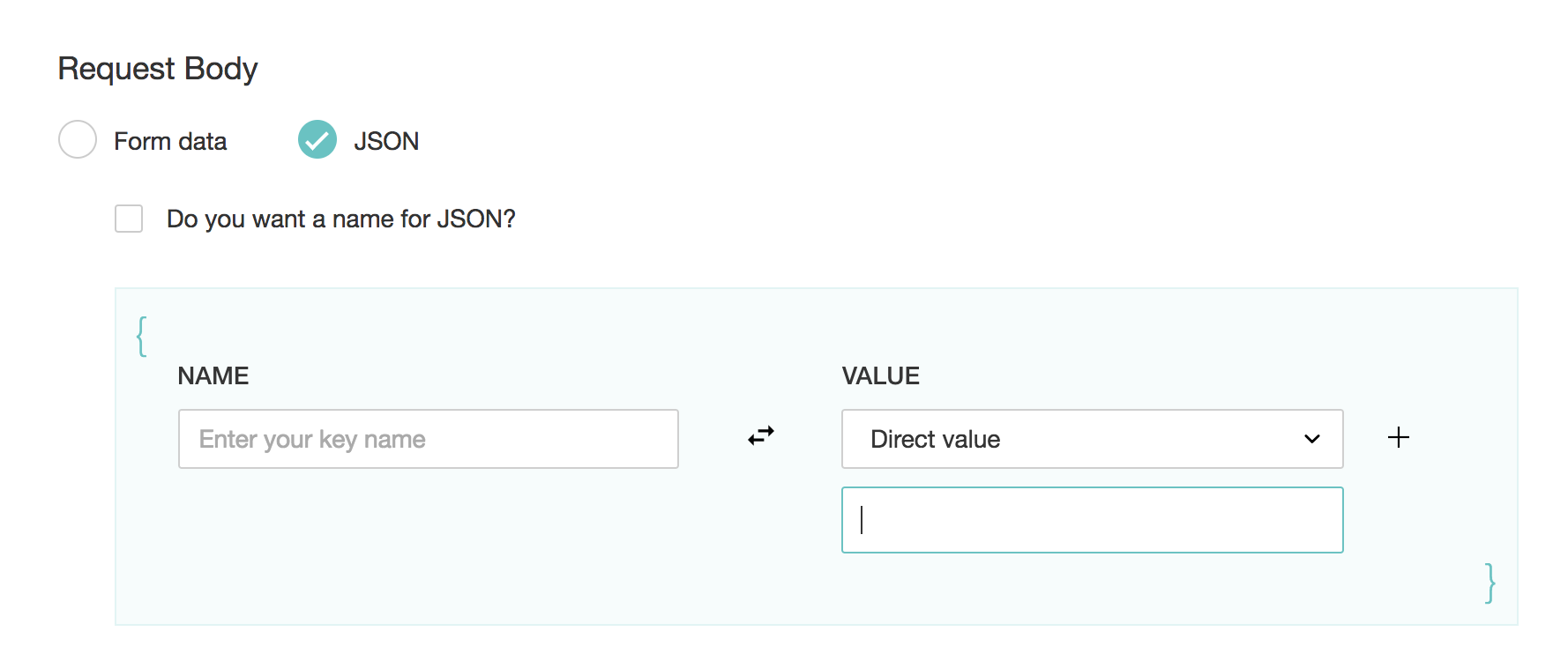
- To configure survey responses in the request body, select the format of your request in the Request Body section:
- Form data - to receive the responses as form data
- JSON - to receive the responses in JSON format
- Type in a key or a name in the Name field.
- Click the Value dropdown to map responses and merge tags to a given name. To add direct values to your field, select Direct value in the Value dropdown, then type in the corresponding value.

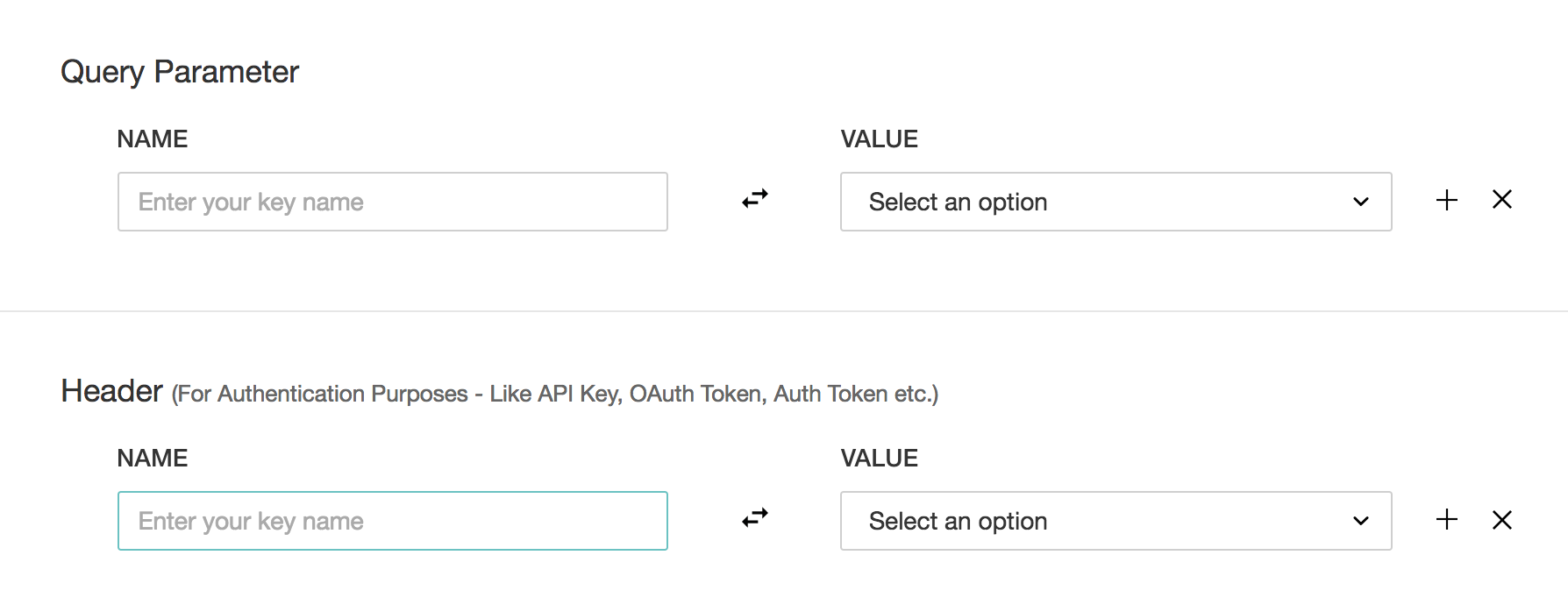
- To configure responses in the Query Parameter and Header sections, click Add Query Param or Add Header Data in the Query Parameter and Header sections. respectively.

- Type in a key or a name in the Name field.
- Click the Value dropdown to map responses and merge tags to a given name. To add direct values to your field, select Direct value in the Value dropdown, then type in the corresponding value. You can use the Header section for authentication purposes such as API Key, OAuth Token, and Auth Token. And, you can map questions only in the Request Body and Query Parameter sections.
- Click + to add more names and keys.
- Click x to remove any data you added.
- Click Save .
Sample JSON Data (with name)
jsonName={
"singleChoice":"Agree",
"directValue":"Zoho Survey",
"multiChoice":[
"Sunday",
"Thursday",
"Saturday"
],
"numeric":"1996",
"email":"
xyz@zoho.com
",
"responseId":"xxxxxxxx155013"
}
Sample JSON Data (without name)
{
"singleChoice":"Agree",
"directValue":"Zoho Survey",
"multiChoice":[
"Sunday",
"Thursday",
"Saturday"
],
"numeric":"1996",
"email":"
xyz@zoho.com
",
"responseId":"xxxxxxxx155013"
}
Limitations
- Currently, we only support POST.
- We don't support piped fields in the callback.
Related Articles
Webhook
Trigger a webhook whenever someone responds to your survey. You can send the data you received in the callback URL to various other services. Process this data to use however you want. How do I... Configure webhook? Make edits to a webhook I created? ...Configure a workflow rule to send automatic notifications to the third-party providers via Webhook
Scenario Zylker Travels offers various tour packages to its customers ranging from adventure trips, family outings, destination holidays and weekend getaways. Their customer flow mainly happens through the company's website, where they fill out the ...How to configure notification settings
Notifications consists of two parts: Campaign settings and Mailing lists. You can receive timely notifications about your campaigns and mailing lists by configuring the respective notification settings. This way, you can be updated on the progress ...How do I create a webhook?
1. From the Navigation toolbar, choose Settings. 2. Select Webhooks under Developer Space. 3. Click Create and enter the following details during webhook creation: A Name for your webhook The URL of the webhook to be configured from the application ...How do I delete a webhook?
From the Navigation toolbar, choose Settings. Select Webhooks under Developer Space. Locate the webhook you want to delete and select it. Click the Delete icon in the top-right corner of the details page.